
Встречаются случаи, когда нужно подтверждать удаление какого-либо объекта. То есть мы выбираем какие-либо объекты и нажимаем ссылку удалить, перед нами отображается модальное окно с двумя кнопками ок и отмена, если выбираем ок, то появляется еще одно модальное окно, которое уже будет последним и подтверждающим в плане события действий и если мы в нем тоже нажимаем кнопку ок, то объект(ы) удаляются. Данный скрипт с наибольшей вероятностью поможет избежать не плановое удаление объектов и обезопасить Вас от не правильных действий.
Модальное окно подтверждения JavaScript поможет в большинстве видов случаев, так как его использовании помогает нам выбирать дальнейшее действие и затем уже при необходимости делать правильный выбор. Ну к примеру, есть похожая тематика, только со всплывающим окном на JQuery при первом заходе на сайт, где можно выбрать конкретное действие. Я подготовил небольшое видео для Вас, которое поможет понять принцип строения данного скрипта и уже в деталях разберемся, что к чему.
Для начала создадим скрипт, который будет выводить всплывающие окна в браузере при нажатии ссылки. Создадим любую произвольную функцию, ну например function del() с пустыми параметрами, в ней пропишем условие в котором функция confirm будет выводить всплывающее окно в браузере с принятием нужного решения ок и отмена, в ней пропишем последнее подтверждающее решение с помощью той же функции confirm.
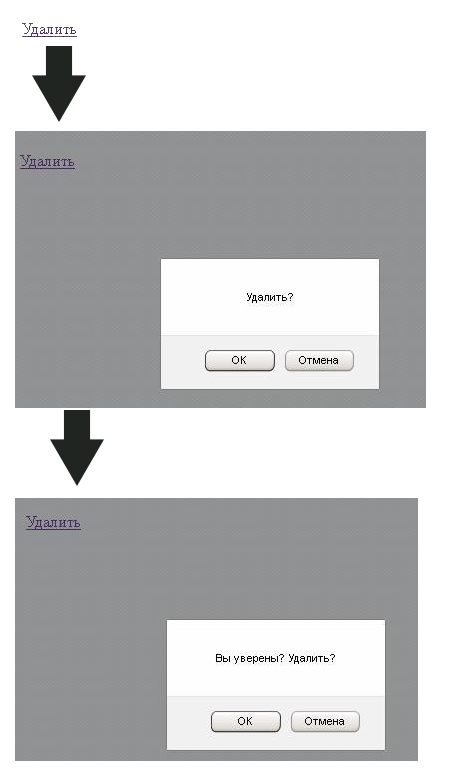
Ход действий при нажатии следующий:

Код скрипта:
<script>
function del()//Любая функция
{
if(confirm('Удалить?'))
/*функция со всплывающим окном
с выбором действий "ок" или "отмена"*/
{
if(confirm('Вы уверены? Удалить?'))
{
}
}
}
</script>
Ну, а теперь осталось вывести саму ссылку и присвоить ей событие, которое будет работать с функцией function del().
<a href="#" onclick="return del()">Удалить</a>
Вот такой получился у нас с Вами простой скрипт, но достаточно полезный в применении. Удачи Вам в реализации! Большое спасибо за внимание!
