
Вы уже давно, наверное, знакомы с этим эффектом, на многих сайтах, да и в социальных сетях имеется данная вещь, как ajax задержка, позволяющая при загрузке фотографии или при ее просмотре, сначала показывать момент загрузки, а потом уже выводить нужную нам фотографию или какую-либо другую информацию.
Для чего это нужно? - Все зависит от конкретной ситуации. Одни сайты делают, как раз ради желаемого эффекта, другие от самого веса обрабатываемых данных. Если, допустим, у кого то интернет пропускаемость медленная, то Вы можете заметить данную задержку, даже при очень малом весе загружаемого материала. В общем, для применения данного эффекта, выборов масса, все зависит от Вашей ситуации и идей.
Пожалуй, стоит Вам сначала объяснить структуру, так как возможно Вы новичок, и еще не совсем понимаете технологию ajax и как она работает. Технология ajax работает по принципу получения информации, обработки и вывода результата.
В данном скрипте, реализация абсолютно такая же, думаю стоит Вам ознакомиться с ней.

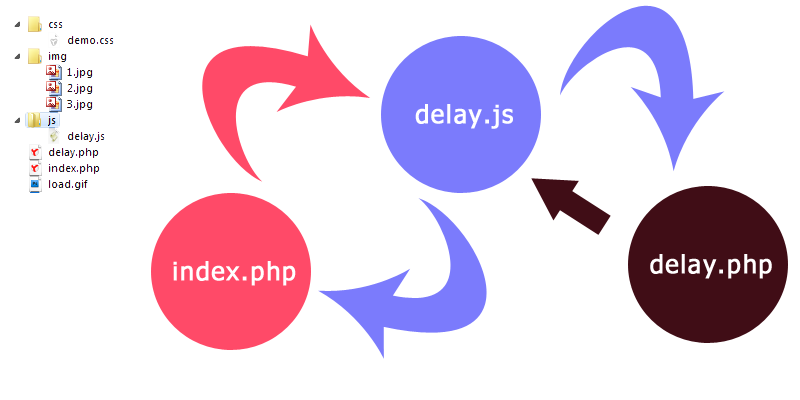
Сделаю пояснение к изображению со структурой. При клике с файла index.php, посылается информация файлу delay.js, где он ее принимает и посылает обработчику delay.php. После обработки информации, файл delay.php посылает данные обратно в файл delay.js, который уже принимает и отдает готовый результат в файл index.php.
Сначала как обычно, подключаем необходимые стили и js библиотеки, скрипты. Подключаем файл стилей demo.css, библиотеку jquery.min.js и сам скрипт delay.js.
<link type="text/css" rel="stylesheet" href="css/demo.css"> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script> <script type="text/javascript" src="js/delay.js"></script>
Теперь перейдем к самому контенту и выведем кнопку для нажатия следующего изображения. Сразу хочу пояснить, что кнопка отсылает при нажатии идентификатор click в файл delay.js, который принимает его результат клика.
<div id="click">Следующее >></div>
Далее мы создаем контейнер, в котором будет выводить полученную информацию, после отправки по кнопке. В данном случае, при ajax задержке, нам потребуется картинка, которая будет имитировать процесс загрузки. Мы воспользуемся сайтом ajaxload.info, где сможем удобно подобрать нужную нам картинку. После того как мы подобрали картинку, загружаем ее в корень нашего сайта или скрипта. Ну, а теперь просто выводим контент, который будет показывать изображения.
<div id="delay"> <img id="newimg" width="100%" height="200" src="img/1.jpg" alt=""/> <img id="loadImg" src="load.gif" alt=""/> </div>
Обратите особое внимание, что все идентификаторы очень важны, без них скрипт работать не будет! Идентификатор delay, предназначен для каркаса вывода изображений и размещения центра для вывода процесса задержки. Идентификатор newimg, выводит соответствующее изображение, подставляя его после нажатия отправки запроса. Идентификатор loadImg, имеет процесс скрытия и открытия элемента изображения загрузки.
Переходим к самой сложной части, которая будет состоять из двух разделов обработки информации и двух файлов: delay.js и delay.php. После приема информации файлом delay.js, происходит следующее:
$('#click').on("click",function(){
var imgNum = $('#newimg').attr('src');
imgNum = imgNum.charAt(4);
$.get("delay.php",{imgNum:imgNum}, ajaxSuccess);
startAnimation();
});
При клике из первой части на кнопку с идентификатором click, происходит обращение к файлу delay.js, а точнее событию onclick, где запускается функция и создается переменная imgNum, хранящая в себе путь к изображениям.
Потом мы отсчитываем количество символов к элементу изображения с помощью charAt и запускаем ajax и по методу get передаем информацию в файл delay.php и запускаем функцию обработки информации startAnimation().
function startAnimation(){
var img = $("#loadImg");
$('#newimg').css({opacity: '0.5'});
img.show();
var centerY = ($('#delay').height() / 2) - (img.height()/2);
var centerX = ($('#delay').width() / 2) - (img.width()/2);
img.css({top:centerY, left:centerX});
}
Как видим, тут мы работаем непосредственно с самим изображением, когда начинается процесс задержки. Во-первых, делаем прозрачность у картинки, во-вторых, делаем правильное расположение у изображения загрузки, чтобы оно было по центру и смотрелось как надо. В общем, работа с стилизацией элементов.
Когда посылается обработка информации в файл delay.php, то там происходит следующее:
if($_GET['imgNum']) $imgNum = $_GET['imgNum'];
switch ($imgNum){
case 1:
echo 2; break;
case 2:
echo 3; break;
case 3:
echo 1; break;
}
Мы принимаем запрос методом get, обрабатываем его конструкцией switch case и отдаем обратно в файл delay.js в функцию ajaxSuccess(data), где устанавливаем задержку с помощью функции setTimeout(), для нашего примера в 1000 и опять начинаем работать с изображением загрузки с помощью функции stopAnimation(), таким образом у нас получается желаемый эффект.
function ajaxSuccess(data){
setTimeout(function () {
stopAnimation();
$('#newimg').attr({'src':'img/'+ data + '.jpg'});
}, 1000);
}
function stopAnimation(){
$('#newimg').css({opacity: '1'});
$("#loadImg").hide();
}
Полностью весь код файла delay.js
$(document).ready(function(){
$('#click').on("click",function(){
var imgNum = $('#newimg').attr('src');
imgNum = imgNum.charAt(4);
$.get("delay.php",{imgNum:imgNum}, ajaxSuccess);
startAnimation();
});
function ajaxSuccess(data){
setTimeout(function () {
stopAnimation();
$('#newimg').attr({'src':'img/'+ data + '.jpg'});
}, 1000);
}
function startAnimation(){
var img = $("#loadImg");
$('#newimg').css({opacity: '0.5'});
img.show();
var centerY = ($('#delay').height() / 2) - (img.height()/2);
var centerX = ($('#delay').width() / 2) - (img.width()/2);
img.css({top:centerY, left:centerX});
}
function stopAnimation(){
$('#newimg').css({opacity: '1'});
$("#loadImg").hide();
}
});
Полностью весь код файла delay.php
<?php
if($_GET['imgNum']) $imgNum = $_GET['imgNum'];
switch ($imgNum){
case 1:
echo 2; break;
case 2:
echo 3; break;
case 3:
echo 1; break;
}
?>
Переходим к стилям и придадим стилизацию нашим элементам.
#loadImg{
position:absolute;
z-index:1000;
display:none;
}
#click{
background:#270082;
color:#ffffff;
width:103px;
cursor:pointer;
border-radius:5px;
padding:5px 5px 7px;
margin:5px auto 15px;
display:block;
}
#delay{
position: relative;
}
Вот в принципе и все, мы познакомились с темой задержкой на ajax, может Вам где-то и пригодится ее использовать. Посмотрите еще есть одна очень интересная тема, - AJAX подгрузка контента при прокрутке, тоже используется подобная технология, но чуть иначе. Всем спасибо за внимание!
