21 октября 2013
8576

Здравствуйте! В данном уроке мы поговорим о том, как создавать блоки в форме диалогов. Таким образом можно красиво оформить например всплывающие подсказки, комментарии или сообщения об ошибках ввода в поля формы.
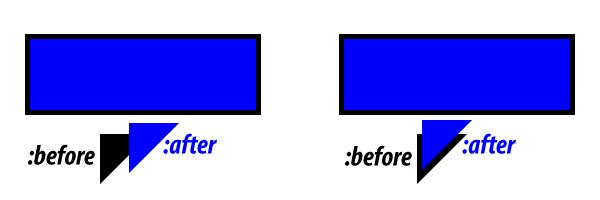
Мы придадим блокам «Специфическую» форму диалогов при помощи псевдо элементов before и after. За счет абсолютного позиционирования относительно самого блока наложим псевдо элементы, таким образом, как показано на картинке ниже.

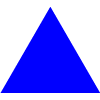
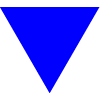
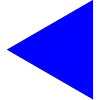
Ниже приведены стили для придания «хвостику» диалога различной геометрической формы.

width: 0; height: 0; border-left: 50px solid transparent; border-right: 50px solid transparent; border-bottom: 100px solid red;

width: 0; height: 0; border-left: 50px solid transparent; border-right: 50px solid transparent; border-top: 100px solid red;

width: 0; height: 0; border-top: 50px solid transparent; border-right: 100px solid red; border-bottom: 50px solid transparent;

width: 0; height: 0; border-top: 50px solid transparent; border-left: 100px solid red; border-bottom: 50px solid transparent;

width: 0; height: 0; border-top: 100px solid red; border-right: 100px solid transparent;

width: 0; height: 0; border-top: 100px solid red; border-left: 100px solid transparent;

width: 0; height: 0; border-bottom: 100px solid red; border-right: 100px solid transparent;

width: 0; height: 0; border-bottom: 100px solid red; border-left: 100px solid transparent;
На этом урок окончен. Благодарю за внимание!
