
Совсем недавно нашел очень интересный плагин, который может воспроизводить поток информации текста и изображений. Решил повествовать Вам его и рассказать о возможностях контент плеера, разработанного на JQuery.
Лично мне, плеер очень понравился, так как имеет ряд значительных плюсов в использовании, удобен тем, что можно совмещать его с другими плагинами и при этом все полноценно работает. Легко и удобно встраивать код, видоизменять и усовершенствовать его. Плагин называется JQuery Image Player, что мне в принципе не совсем понятно, так как плеер работает не только с изображениями, ну и вообще, с любым кодом, что делает его достаточно гибким и функциональным.
Перед тем как начать полноценно с ним знакомиться, я бы хотел напомнить, что раньше уже писал материал на тему фоновое видео для сайта, которое позволяло с YouTube воспроизводить любое видео.
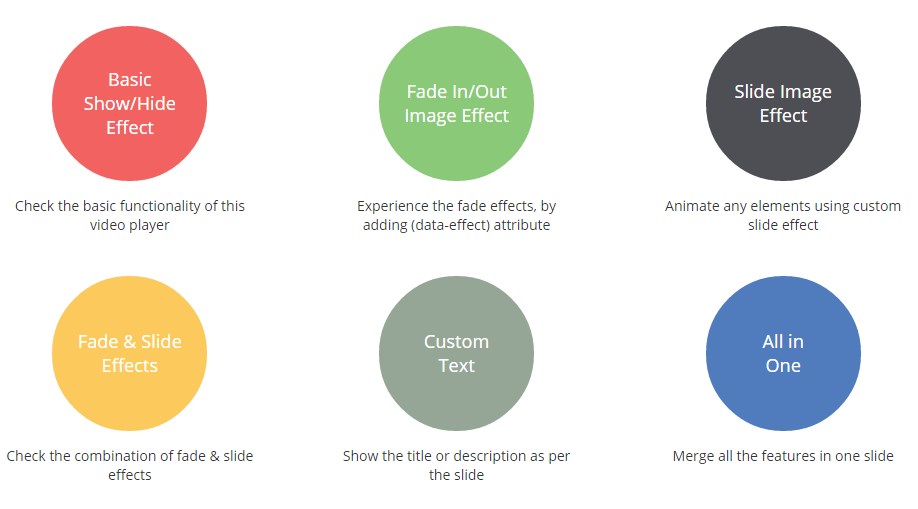
Давайте сначала ознакомимся с официальным сайтом разработчика. Переводить текст я с сайта не буду, так как не вижу в этом никакого смысла, ведь и так Вам все должно по идее понятно. Лучше остановимся, сразу на шести различных вариантах демонстрации плагина.

Первый пример - Basic Show / Hide Effect, является основным видео плеером, который позволяет использовать стандартную функциональность.
Второй пример - Fade In / Out Image Effect, наглядно показывается, как может исчезать и появляться объект, используя атрибут data-effect.
Третий пример - Slide Image Effect, показывается процесс анимационного движения изображений и контента.
Четвертый пример - Fade & Slide Effects, реализовывается процесс исчезания и движения объектов. Чем то похожий на третий пример.
Пятый пример - Custom Text, который предназначен именно для работы с текстом.
Последний пример - All in One, все в одном. По названию, думаю, Вам должно быть все понятно.
Далее переходим к изучению документации плагина, в котором четко все написано, что и для чего нужно.
Шаг 1.
Подключаем все файлы, а именно библиотеку JQuery, затем библиотеку jquery-ui.min.js, сам плагин скрипта jquery-image-player-min.js и не забываем про стили CSS самого плагина jquery-image-player-min.css.
<!-- Important jquery image player stylesheet --> <link rel="stylesheet" href="jquery-image-player-min.css"> <!-- jQuery 1.7+ --> <script src="jquery-1.9.1.min.js"></script> <!-- jQuery 1.8+ --> <script src="jquery-ui.min.js"></script> <!-- Include js plugin --> <script src="jquery-image-player-min.js"></script>
Шаг 2.
Теперь нам необходимо создать блок HTML, который будет выводить содержимое данного скрипта. Сразу же обратим на функциональную особенность атрибута приоритета data-duration="0", а его значение задается по количеству времени на отведенный блок. То есть чем выше значение, тем блок больше будет находится в состоянии покоя.
<div id="uipg-video-player"> <ul> <li data-duration="0">Your Content</li> <li data-duration="1000">Your Content</li> <li data-duration="1000">Your Content</li> <li data-duration="1000">Your Content</li> <li data-duration="1000">Your Content</li> <li data-duration="1000">Your Content</li> <li data-duration="1000">Your Content</li> </ul> </div>
Шаг 3.
Последнее, что нам остается, так это подключить сам скрипт настроек плагина.
$(document).ready(function(){
$("#uipg-video-player").jsVideoPlayer();
});
А теперь, перейдем к рассмотрению настроек.
| Свойство | По умолчанию | Тип | Описание |
|---|---|---|---|
| showTitle | true | boolean | Показывает название |
| showCurrentTime | true | boolean | Показывает текущее время воспроизведения |
| showTotalTime | true | boolean | Показывает полное время воспроизведения |
| showSliderTime | true | boolean | Показывает ползунок текущего воспроизведения |
| onFinishGotoStart | false | boolean | После завершения показа видео, возвращает в исходное положение к кнопке запуска заново |
| playerWidth | 900 | int | Возможность задать ширину |
| playerHeight | 385 | int | Возможность задать высоту |
В принципе, ничего такого сложного в настройках нет, многие из свойств, если Вы не новичок, должны быть Вам понятны и знакомы. На этом мы с знакомство с официальным сайтом, пожалуй, закончим и перейдем к реализации нашего скрипта.
В первом шаге, где мы только начинали знакомиться с официальным сайтом, мы подключали необходимые библиотеки и стили. Теперь давайте, подключим, конкретно для нашего примера, то чего не было в первом шаге, а именно скрипта jqueryimageplayer.js и стандартного нашего файла стилей demo.css. Не забываем также подключить библиотеки и стили из первого шага.
<link type="text/css" rel="stylesheet" href="css/jquery-image-player-min.css"> <link type="text/css" rel="stylesheet" href="css/demo.css"> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script> <script src="js/jquery-ui.min.js"></script> <script src="js/jquery-image-player-min.js"></script> <script src="js/jqueryimageplayer.js"></script>
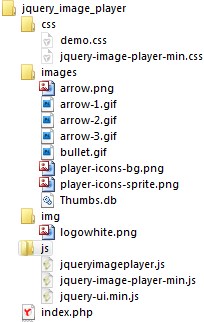
Думаю, что раз Вы перешли ко второму шагу, то наверняка уже скачали себе архив с плагином контента плеера, если еще нет, то скачивайте! Когда распакуете его, там найдете папку images, в которой будут нужны следующие картинки: player-icons-sprite.png, player-icons-bg.png, bullet.gif и все arrow.
Они будут основным составляющим плеера изображений. Помимо этого, для работы я закинул логотип RootHelp.ru. Он нужен только для примера и будет находится в папке img, под названием logowhite.png.
Чтобы сразу мы не потерялись, что где лежит и находится, прилагаю скрин структуры скрипта.

Теперь, перейдем к написанию самого скрипта, которому можем задавать свойства для воспроизведения потока информации в плеере. Настроек прописывать много не будем, все по стандарту, но то что нам нужно для примера.
Создаем идентификатор функции roothelp и характеризуем его с функциональностью плагина jsVideoPlayer. Далее отключаем название, а также звук воспроизведения. Устанавливаем ширину в 900 пикселей и высоту равную 400 пикселей.
$(function(){
$('#roothelp').jsVideoPlayer({
showTitle: false,
showVolumeControl: false,
playerWidth: 900,
playerHeight: 400
});
});
Пожалуй, самый сложный шаг, который нам придется пройти и понять. Я решил не делить на части данный шаг, а сделать все вместе, чтобы Вы лучше понимали, как работает и устроен данный скрипт.
<div id="roothelp"> ... </div>
Для начала нам потребуется блок, к которому мы будем обращаться при помощи стилей CSS. Давайте, создадим его и дадим ему идентификатор roothelp. В самом блоке мы создаем маркированный список ul li, в котором будем выводим с помощью тегов div, p наш видео контент.
<div id="roothelp">
<ul>
<li> ....</li>
<li> ....</li>
<li> ....</li>
</ul>
</div>
Перед тем, как начать задавать все стили для контента плеера, давайте заметим, чтобы оболочка плеера смотрелась хорошо, пропишем следующие стили CSS. Зададим основной цвет белый и фон черный, а также не забудем убрать отступы и рамки.
*{
margin: 0;
padding: 0;
border: 0;
}
#roothelp .jsvp-ul{
color:#fff;
background:#000000;
}
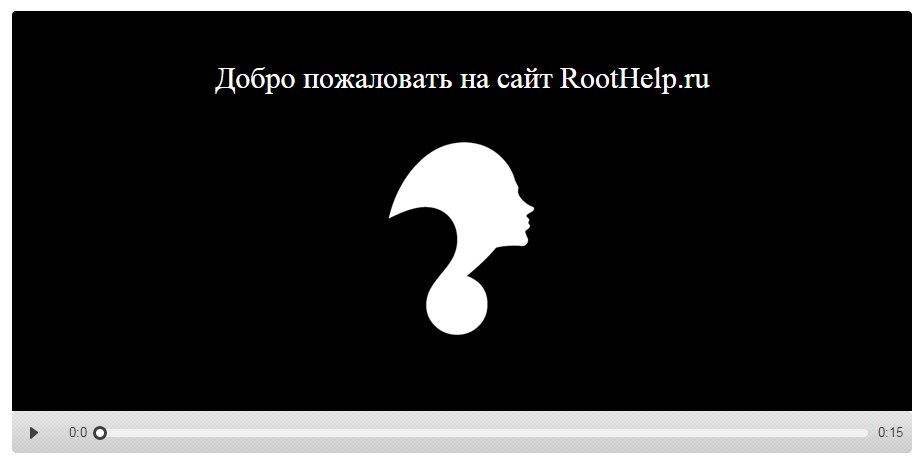
Первый слайд.

HTML.
Ставим начальный атрибут движения data-duration на 0 и выводим надпись и логотип.
<li data-duration="0"> <div class="slide-one">Добро пожаловать на сайт <a href="http://roothelp.ru" target="_blank">RootHelp.ru</a></div> <div class="imglogowhite"><img src="img/logowhite.png" width="159" height="203" class="imglogowhite"/></div> </li>
CSS.
Задаем определенные свойства, первому слайду.
#roothelp .slide-one{
font-size:30px;
text-align:center;
margin-top: 50px;
}
#roothelp .slide-one a{
color:#fff;
text-decoration:none;
}
#roothelp .slide-one a:hover{
color:#fff;
text-decoration:underline;
}
#roothelp .imglogowhite{
text-align:center;
margin-top: 20px;
}
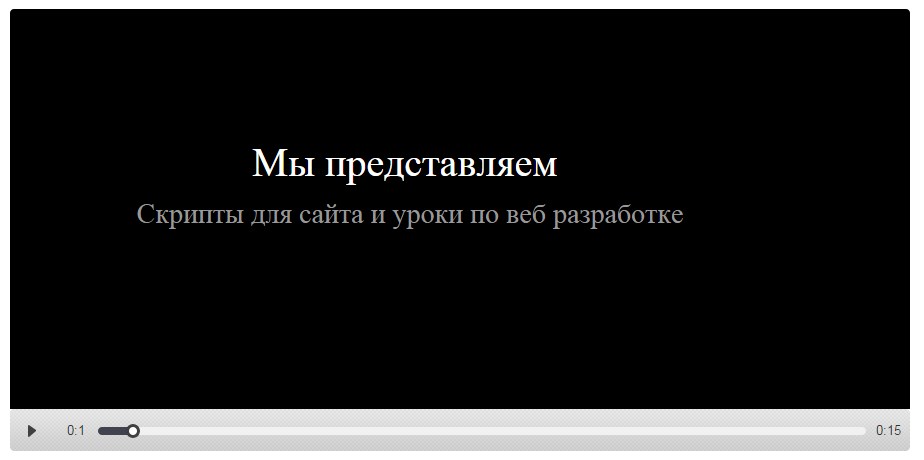
Второй слайд.

HTML.
Тут уже по сложнее, наш текст должен перемещаться сверху вниз до середины экрана. Поэтому задаем сначала атрибут движения 20, а во втором случае, чтобы была задержка 2000.
Чтобы был эффект перемещения сверху вниз, прописываем атрибут data-effect и устанавливаем значение animate. С помощью атрибута data-effect-animate, мы можем задать любые свойства, которые будут перемещать наш объект, в данном случае, мы хотим опустить надпись на 130 пикселей.
<li data-duration="20"> <div class="slide-two" data-effect="animate" data-effect-steps="20" data-effect-animate="top:130px; opacity:1"> Мы представляем <br> <span>Скрипты для сайта и уроки по веб разработке</span></div> </li> <li data-duration="2000"> <div class="slide-two active">Мы представляем <br> <span>Скрипты для сайта и уроки по веб разработке</span></div> </li>
CSS.
Придаем необходимые свойства, они все обязательны!
#roothelp .slide-one{
font-size:30px;
text-align:center;
margin-top: 50px;
}
#roothelp .slide-two{
width: 800px;
font-size:40px;
display:block;
position:absolute;
top:0;
text-align:center;
}
#roothelp .slide-two span{
color: #989898;
font-size: 28px;
}
#roothelp .slide-two.active{
opacity:1;
top:130px;
}
Третий слайд.

HTML.
Переходим к третьему слайду и тут стоит отметить, что он ничем не изменился от предыдущего, разве что направление перемещения контента поменялись.
<li data-duration="20"> <p class="slide-three slide-threenoleft" data-effect="animate" data-effect-steps="20" data-effect-animate="margin-left:80px; opacity:1"> Разрабатываем качественные материалы на таких языках и технологиях веб программирования как:</p> </li> <li data-duration="2000"> <p class="slide-three slide-threenoleft active">Разрабатываем качественные материалы на таких языках и технологиях веб программирования как:</p> </li>
CSS.
#roothelp .slide-three{
width:750px;
display:block;
text-align:center;
position:absolute;
top:120px;
left:80px;
font-size:40px;
}
#roothelp .slide-threenoleft{
left:0;
}
#roothelp .slide-threenoleft.active{
opacity:1;
left:80px;
}
Четвертый слайд.

HTML.
Пожалуй самый сложный слайд, так как тут несколько видов анимации. Вся она конечно симметрична, но достаточно много элементов на одной странице. Можно заметить, что везде имеется разная скорость движения объектов.
<li data-duration="40"> <div class="slide-four1 active">HTML /</div> <div class="slide-four2" data-effect="animate" data-effect-steps="20" data-effect-animate="margin-left:0; opacity:1">CSS</div> </li> <li data-duration="40"> <div class="slide-four1 active">HTML /</div> <div class="slide-four2 active">CSS /</div> <div class="slide-four3" data-effect="animate" data-effect-steps="20" data-effect-animate="margin-left:0; opacity:1">PHP</div> </li> <li data-duration="50"> <div class="slide-four1 active">HTML /</div> <div class="slide-four2 active">CSS /</div> <div class="slide-four3 active">PHP /</div> <div class="slide-four4" data-effect="animate" data-effect-steps="20" data-effect-animate="margin-left:0; opacity:1">JavaScript</div> </li> <li data-duration="40"> <div class="slide-four1 active">HTML /</div> <div class="slide-four2 active">CSS /</div> <div class="slide-four3 active">PHP /</div> <div class="slide-four4 active">JavaScript /</div> <div class="slide-four5" data-effect="animate" data-effect-steps="20" data-effect-animate="margin-left:0; opacity:1">JQuery</div> </li> <li data-duration="40"> <div class="slide-four1 active">HTML /</div> <div class="slide-four2 active">CSS /</div> <div class="slide-four3 active">PHP /</div> <div class="slide-four4 active">JavaScript /</div> <div class="slide-four5 active">JQuery /</div> <div class="slide-four6" data-effect="animate" data-effect-steps="20" data-effect-animate="margin-left:0; opacity:1">Ajax</div> </li> <li data-duration="200"> <div class="slide-four1 active">HTML /</div> <div class="slide-four2 active">CSS /</div> <div class="slide-four3 active">PHP /</div> <div class="slide-four4 active">JavaScript /</div> <div class="slide-four5 active">JQuery /</div> <div class="slide-four6 active">Ajax</div> </li> <li data-duration="50"> <div class="slide-four1 active">HTML /</div> <div class="slide-four2 active">CSS /</div> <div class="slide-four3 active">PHP /</div> <div class="slide-four4 active">JavaScript /</div> <div class="slide-four5 active">JQuery /</div> <div class="slide-four6 active">Ajax</div> <div class="slide-four7" data-effect="animate" data-effect-steps="20" data-effect-animate="margin-left:0; opacity:1"> А какие языки веб программирования знаете Вы? </div> </li> <li data-duration="3000"> <div class="slide-four1 active">HTML /</div> <div class="slide-four2 active">CSS /</div> <div class="slide-four3 active">PHP /</div> <div class="slide-four4 active">JavaScript /</div> <div class="slide-four5 active">JQuery /</div> <div class="slide-four6 active">Ajax</div> <div class="slide-four7 active"> А какие языки веб программирования знаете Вы? </div> </li>
CSS.
#roothelp .slide-four1,
.slide-four2, .slide-four3,
.slide-four4, .slide-four5,
.slide-four6{
font-size:30px;
opacity:0;
margin-left:900px;
width:200px;
display:block;
position:absolute;
top:125px;
text-align:right;
}
#roothelp .slide-four1{
left: 0;
}
#roothelp .slide-four2{
left: 80px;
}
#roothelp .slide-four3{
left:170px;
}
#roothelp .slide-four4{
left:320px;
}
#roothelp .slide-four5{
left:440px;
}
#roothelp .slide-four6{
left:520px;
}
#roothelp .slide-four7{
font-size:35px;
opacity:0;
margin-left:100px;
width:900px;
display:block;
position:absolute;
top:225px;
text-align:center;
left:0px;
color: #989898;
}
#roothelp .active{
opacity:1;
margin-left:0;
}
В итоге, у нас получается готовое анимационное видео, которое Вы можете сами реализовать с помощью данного плагина контент плеера для сайта. Огромное спасибо Вам за внимание, надеюсь Вы смогли изучить данный материал и его понять. Всем удачи в реализации!
Источник материала »
