
Больше двадцати дней прошло с момента как я ничего не писал и не выкладывал, был немного занят, да и честно говоря решил отдохнуть. Ведь, как никак, отдых всегда нужен. Сегодня я начинаю одну тему, которая в дальнейшем поможет Вам создать свой чат личных сообщений, а также различных к нему приложений, в частности, настроек горячих клавиш. По сути, мы будем реализовывать с Вами личные сообщения, как во многих социальных сетях и лично я бы хотел остановиться на принципах такого чата, как в контакте. Ведь несомненно у него имеется не плохой функционал, но данную тематику мы будем поднимать постепенно, двигаясь от шага к шагу.
Возможно, имеются люди, которые задаются этим вопросом, что же такое горячие клавиши? Отвечу Вам просто, на обычном примере. Допустим, Вы печатаете текст в поле textarea, затем нажимаете клавишу Enter и при ее нажатии режим каретки переходит вниз, но вместо этого Вам нужно, чтобы письмо уже отправлялось. Для этого существует код каждой клавиши, которую можно вызвать запросом, отсюда и название - горячие клавиши. То есть, с помощью одной клавиши, Вы можете перепрограммировать сам запрос обращений к исходному элементу. Реализуется данный функционал с помощью языка веб программирования JavaScript.
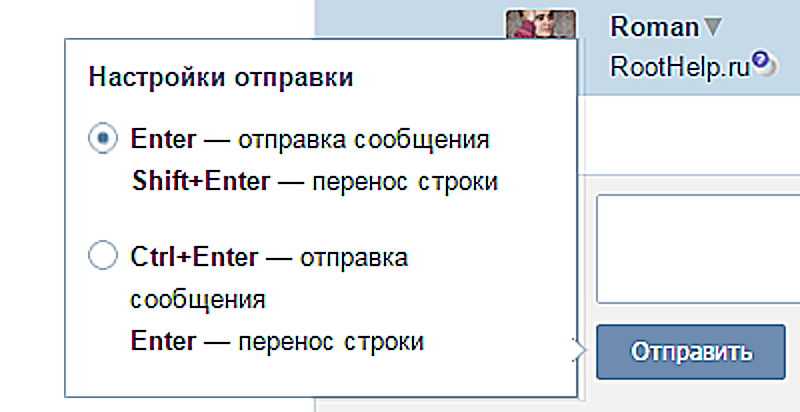
Сразу хочу отметить, что в данном уроке мы лишь рассмотрим практические примеры, которые возможно Вам пригодятся. Следующий урок уже будет по разработке такого скрипта, как в контакте. Кто пользуется данной социальной сетью, может посмотреть, как это работает. В личных сообщениях, при наведении на кнопку отправить, выводится маленькое модальное окно, в котором есть режимы выбора данной возможности горячих клавиш.
Кто же не пользуется социальной сетью, то ниже приведен скриншот данного скрипта.

Начинаем с первого шага и подключаем наш скрипт горячих клавиш dershortcut.js, а также не забываем про стили demo.css.
<script src="js/dershortcut.js"></script> <link type="text/css" rel="stylesheet" href="css/demo.css">
Теперь нам потребуется создать форму, в которой будет для примера, три поля - имя, фамилия и сообщение. Обработчика для данной формы я не делал, так как мы пока что, только знакомимся с применением горячих клавиш.
<form name="form">
<fieldset>
<label>Имя</label>
<input type="text" onKeyPress="return KeyPress(event, 2);">
<label>Фамилия</label>
<input type="text" onKeyPress="return KeyPress(event, 3);">
<label>Сообщение</label>
<textarea type="text" id="text" rows="10" onkeydown="keyDown(event)" onkeyup="keyUp(event)"></textarea>
<input type="submit" id="button">
</fieldset>
</form>
Заметьте, что сначала создается форма с обязательным именем form, тег атрибута fieldset тоже является обязательным, так как без него поля при нажатии на клавишу Enter не будет переключаться должным образом между собой, используя событие клавиатуры onKeyPress. У каждого поля, как видим имеется свое значение и функция. Для поля textarea также имеются события перехвата ввода с клавиатуры onKeyDown и onKeyUp, но с ними мы познакомимся позже, во втором шаге, где подробно расписан код JavaScript. Кстати, не забываем предать стили нашей форме, чтобы она корректно отображались.
#content{
padding: 50px;
margin: 0 auto;
width: 300px;
}
input[type="text"], textarea{
width: 300px;
border: 1px solid #000000;
padding:10px;
margin-bottom: 10px;
}
input[type="submit"]{
border:none;
background: none;
color:#FFFFFF;
}
fieldset{
border: none;
}
Переходим ко второму шагу и тут мы ознакомимся с принципом реализация JavaScript кода для назначения горячих клавиш. И так, для этого я создал специально четыре переменные, которые являются нашими часто применяемыми клавишами. Первая переменная enter в которой находится число 13. Так вот, данное число и является кодом данной клавиши при нажатии. Остальные тоже аналогично - shift, ctrl, alt и capslock. Перед этим нам необходимо прописать функцию KeyDown со значением event, которая будет относиться к полю textarea по событию onKeyDown.
function keyDown(event){
Скрипт тут...
}
var enter = 13; var shift = 16; var ctrl = 17; var alt = 18;
Далее создаем переменную text и записываем в нее получение от поля textarea, какой-либо передачи данных при введении и отправке текста. В поле идентификатора text, также не забываем убрать лишние переносы строк с помощью функции replace.
var text = document.getElementById("text").value;
text = text.replace(/\s/g, '');
Далее не плохо было бы сделать наше поле, более похожим как в контакте, то есть при нажатии на клавишу enter, каретка не должна сдвигаться, так как переноса не должно быть на новую строку. Для этого нам потребуется следующая конструкция. Причем заметьте, что имеются и другие горячие клавиши кроме enter, поэтому скрипт должен содержать и их доступность тоже.
event = event || window.event;
if(event.keyCode != enter && event.keyCode != shift && event.keyCode != ctrl && event.keyCode != alt && event.keyCode != capslock) {
return;
}
if (event.preventDefault) {
event.preventDefault();
}
else {
event.returnValue = false;
}
Когда проверку мы сделали и задали переменные, нам осталось сделать две последних проверки, первая из которых клавиша отправки сообщения должна быть enter, а вторая, проверяет длину текста, которая должна быть боль ноля.
if(event.keyCode == enter && text.length > 0){
document.getElementById("button").click();
}
Теперь можем смело переходить к другим горячим клавишам, таким как alt, shift, ctrl и capslock. Для начала нам потребуется условие, которое будет утверждать значение нажатой клавиши capslock.
if(event.keyCode == 20){
capslock = true;
}
Далее при нажатии клавиши ctrl мы добавляем в поле textarea теги <p></p>, при нажатии alt добавляем тег переноса </br>, при сочетании нажатий двух клавиш shift и capslock мы добавляем текст "ROOTHELP.RU - СКРИПТЫ ДЛЯ САЙТА!".
else if(event.keyCode == ctrl){
document.getElementById("text").value += "<p></p>";
}
else if(event.keyCode == alt){
document.getElementById("text").value += "</br>";
}
else if(event.keyCode == shift && capslock){
document.getElementById("text").value += "ROOTHELP.RU - СКРИПТЫ ДЛЯ САЙТА!";
}
Теперь перейдем к функции keyUp со значением event. Она нужна нам исключительно для отката действий или сброса при нажатии клавиш.
К примеру, теперь нам нужно отменить нажатую клавишу capslock для этого пропишем.
function keyUp(event){
if(event.keyCode == capslock){
capslock = false;
}
}
И на последок, не плохо было бы сделать переключения между полями - имя, фамилия, сообщения через клавишу Enter. Делается это все через функцию KeyPress с двумя значениями event и fields. Первое общение значение KeyCode, а второе используется для конкретного поля. Уместно употребить тут событие focus, ведь с помощью него и скрипт переключается между элементами полей.
function KeyPress(event,fields)
{
var keys = navigator.appName == "Netscape" ? event.which : event.keyCode;
var enter = 13;
if (keys == enter){
document.form.elements[fields].focus();
return false
}
return true
}
Не забываем особое внимание уделять над работой скрипта в разных браузерах, ведь для этого нужно все детально отлаживать. Изучая и практикуясь на данных примерах, Вы сможете полноценно понять, как работают данные события и уже тогда мы перейдем к теме как в контакте, над реализацией перехода между горячими клавишами. Весь код я привел ниже, чтобы было удобней Вам ознакомиться.
function keyDown(event){
var enter = 13;
var shift = 16;
var ctrl = 17;
var alt = 18;
var text = document.getElementById("text").value;
text = text.replace(/\s/g, '');
if(event.keyCode == 20){
capslock = true;
}
event = event || window.event;
if(event.keyCode != enter && event.keyCode != shift && event.keyCode != ctrl && event.keyCode != alt && event.keyCode != capslock)
{
return;
}
if (event.preventDefault) {
event.preventDefault();
}
else
{
event.returnValue = false;
}
if(event.keyCode == enter && text.length > 0){
document.getElementById("button").click();
}
else if(event.keyCode == ctrl){
document.getElementById("text").value += "<p></p>";
}
else if(event.keyCode == alt){
document.getElementById("text").value += "</br>";
}
else if(event.keyCode == shift && capslock){
document.getElementById("text").value += "ROOTHELP.RU - СКРИПТЫ ДЛЯ САЙТА!";
}
}
function keyUp(event){
if(event.keyCode == capslock){
capslock = false;
}
}
function KeyPress(event,fields)
{
var keys = navigator.appName == "Netscape" ? event.which : event.keyCode;
var enter = 13;
if (keys == enter){
document.form.elements[fields].focus();
return false
}
return true
}
А на этом все, благодарю всех за внимание, прощаюсь не надолго. Всем удачи!
