
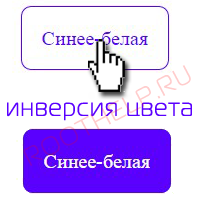
На многих сайтах, наверно, Вы обращали внимание, когда меняется цвет фона кнопки и цвет текста слова. Такое простое сочетание в современном дизайне называется инверсия цвета кнопок и известно уже давным давно, но все же грех не упомянуть Вам про это, тем более имеется такая возможность.
На самом деле, смотрится это очень даже красиво и подходит совершенно идеально под стиль дизайна Flat, когда цвета плоского стиля сочетаются между собой. Смотрится это довольно таки гармонично и лаконично вписывается в дизайн сайта. Я лично, придерживаюсь данной версии, по сколько она мне очень нравится и безусловно проста в использовании.
Первый шаг. HTML. Главная страница index.php.
Создаем простую ссылку и прописываем ей класс button. Кнопка у нас получится синее-белых цветов.
<a href="#" class="button">Синее-белая</a>
Вторая часть. CSS. Стили.
Основная функциональность принадлежит стилям, которые и формируют данную инверсию цвета кнопки. Для начала мы задаем стили тегу a, затем уже чередуем фон и цвет текста при ссылке и наведении на нее.
a{
padding: 20px;
margin: 20px;
border-radius: 10px;
text-decoration: none;
font-size: 20px;
}
a.button{
color: #5a00ff;
background: #ffffff;
border: 1px solid #5a00ff;
}
a.button:hover{
color: #ffffff;
background: #5a00ff;
border: 1px solid #5a00ff;
}
В целом, материал был очень простым, кому понравился ставьте лайки и большое спасибо за внимание!
