
Всех приветствую в очередном уроке по интересной теме JQuery рейтинг звездочки, такое уж название, которое более точно, по моему мнению должно описывать данный скрипт. И так, прежде всего давайте начнем с того, зачем нужен рейтинг и смысл его использования на сайтах. Ну, во-первых, это социальный статус отклика на какой-либо материал, вызывающий интерес с хорошей или плохой стороны. Во-вторых, это оценка и скажем так, мини опрос, интересна ли вообще данная тематика или нет. В-третьих, как на нашем сайте, уровень сложности темы, правда тут мы уже исходим из сложности именно для новичков, заметьте, а не из сложности для опытных разработчиков, так такового просто им данные материалы могут быть и в принципе не интересны, за исключением лишь получить готовый скрипт. Поэтому, лично для меня, рейтинг это оценка тому материалу, который вызвал интерес. К примеру, Вы заинтересовались покупкой мобильного телефона или еще чего-нибудь другого, зашли на какой-нибудь интернет-магазин и по рейтингу можете оценить его популярность, в этом кроется и социальный статус популярности товара.
Теперь поговорим в целом о скрипте и о моих идеях. По сути я решил разбить скрипт на две части, думаю многим будет интересна как первая часть, так и вторая, но не стал их объединять, а выпустить в двух разных статьях. Во-первых, потому что обе части получатся вместе довольно таки весомыми, а во-вторых, хотелось бы увидеть Ваши комментарии, а может советы или вопросы, по поводу второй части, а в-третьих, во второй части уж точно будет использоваться не только JQuery. В общем, в первой части я хочу Вам сделать повествование на сайт где можно взять JQuery плагин данного скрипта, а во второй части, занесения рейтинга при нажатии на звездочку в базу данных без перезагрузки. Поэтому, если Вам будет интересна вторая часть, жду лайков и комментариев.

Ну и так, начнем. Для начала Вы должны обязательно посетить официальный сайт данного плагина и скачать его. Ну а также, внимательно изучить документацию, по настройке самого плагина и его оптимизации для нормальной работы скрипта. После ознакомления, у Вас должен быть файл jquery.raty.js, по возможности jquery.raty.css, если он требуется и картинки по умолчанию, их всего три. Опять же скажу, это все по умолчанию и по стандарту!
По стандарту, подключаем файл стилей demo.css и требуемую библиотеку для работы jquery.min.js, плагин jquery.raty.js и наш скрипт raty.js.
<link type="text/css" rel="stylesheet" href="css/demo.css"> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script> <script src="js/jquery.raty.js"></script> <script src="js/raty.js"></script>
После в корень скрипта, добавляем три картинки, которые идут по умолчанию: star-on.png - полный рейтинг, star-off.png - отсутствует рейтинг, star-half.png - рейтинг на половину. Если же у Вас имеются свои картинки и Вы хотите их использовать, то можете создать к примеру, как я сделал. Я создал папку img и туда загрузил две картинки: rating_activ.png - активная звездочка, rating_passiv.png - не активная звездочка.
Теперь, давайте, перейдем к HTML коду. И сразу хочу отметить, что у нас будут опубликованы только три примера по стандарту, все остальные Вы сможете найти на официальном сайте, который указан в источнике материалов.
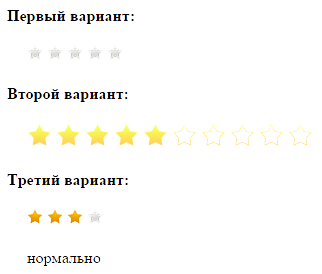
Первый пример.
При нажатии на звездочку, сразу же появляется окно, вызванное методом alert(), в котором мы можем увидеть на какую звездочку мы нажали и какой рейтинг выбрали.
<div id="ID" class="rate1"></div>
Второй пример.
При нажатии на звездочку, также подсчитывается рейтинг. Для демонстрации были установлены мои картинки, в виде звездочек, которые находятся в папке img.
<div class="rate2"></div>
Третий пример.
При наведении, внизу выпадает статус рейтинга, который определяется от наведения на конкретный элемент звездочки.
<div class="rate3"></div> <div class="name"></div>
Стоит заметить, что при нажатии все звездочки сохраняются, в том рейтинге, как Вы их нажали, но не в базу данных, а в клиентской части. Поэтому, я решил сделать обсуждение на счет второй части, где возможна разработка полноценного сохранения рейтинга и подсчета кликов в общем. То есть, общий рейтинг будет храниться в базе данных.
Теперь можем ознакомиться с JQuery частью по теме рейтинг звездочки. Опять же возьмусь за формулировку, что у нас рассматриваются только три примера, которые являются как бы стандартными.
Как они работают, что, как и почему, я уже описал подробно выше, поэтому остановлюсь только на деталях, которые могут быть Вам не понятны.
$(document).ready(function(){
$('.rate1').raty({
click: function(score, evt) {
alert('ID: ' + this.id + "\nscore: " + score);
}
});
$('.rate2').raty({
number : 10,
starOff : 'img/rating_passiv.png',
starOn : 'img/rating_activ.png'
});
$('.rate3').raty({
number : 4,
target : '.name',
hints : ['очень плохо', 'плохо', 'нормально', 'хорошо', 'очень хорошо'],
});
});
Под классом rate1, мы запускаем функцию с параметрами score и evt. В первом из которых, мы получаем методом alert() название, а во-втором ID, выбранного нами рейтинга. Под классом rate2, мы устанавливаем номер количества выводимых звездочек, а вернее их будет десять и делаем применимость картинок не по умолчанию, а своих, где starOff - является звездочкой не активной, а StarOn - активной. Под классом rate3, мы устанавливаем номер количества выводимых звездочек и скрываем из общего показа звездочку по умолчанию - очень плохо, устанавливая общее значение статусов равное пяти.
Обсудим вкратце, сам плагин. Если Вам данная тематика уж очень станет интересна или Вы не сможете полноценно с ней разобраться, тогда мы будем разбирать это отдельно и детально, может после второй части, если она будет, или может отдельной частью для плагина. Ну честно говоря, достаточно даже почитать немного документацию и все сразу станет понятно. Основной момент, на что стоит обратить внимание, так это на установки по умолчанию.
cancel : false,
cancelClass : 'raty-cancel',
cancelHint : 'Cancel this rating!',
cancelOff : 'cancel-off.png',
cancelOn : 'cancel-on.png',
cancelPlace : 'left',
click : undefined,
half : false,
halfShow : true,
hints : ['bad', 'poor', 'regular', 'good', 'gorgeous'],
iconRange : undefined,
mouseout : undefined,
mouseover : undefined,
noRatedMsg : 'Not rated yet!',
number : 5,
numberMax : 20,
path : undefined,
precision : false,
readOnly : false,
round : { down: 0.25, full: 0.6, up: 0.76 },
score : undefined,
scoreName : 'score',
single : false,
space : true,
starHalf : 'star-half.png',
starOff : 'star-off.png',
starOn : 'star-on.png',
starType : 'img',
target : undefined,
targetFormat : '{score}',
targetKeep : false,
targetScore : undefined,
targetText : '',
targetType : 'hint'
Некоторые из этих установок, как Вы можете заметить, я уже использовал в своем скрипте, обратите на это внимание! Если Вам что то станет не понятно, Вы можете написать в комментарии. Спасибо за внимание, удачи всем в разработке!
Источник материала »
