
Вот и началась трудовая неделя, а у меня для Вас новый скрипт, а скорее даже плагин для обзора с темой JQuery скролл. В этой теме, прежде всего, я хочу чтобы Вы обратили свое внимание на стилистику данных ScrollBar, как он может изменяться и вести себя при определенных классах и методах. Перед выбором темы, я хотел найти более подходящий плагин для обзора и мне приглянулся плагин, который более расширенно рассматривает стилистику данного скрипта.
Сразу скажу, что я не буду прям детально рассматривать каждый параметр, класс и метод, а лишь дам Вам начальное представление о настройке и всевозможных вариантах для применения данного плагина. Пока не забыл сказать, ссылочка на сайт плагина, представлена в источнике материалов, поэтому первым делом прошу Вас его посетить, чтобы ознакомиться и затем уже перейти к изучению темы стилизация JQuery скролл.
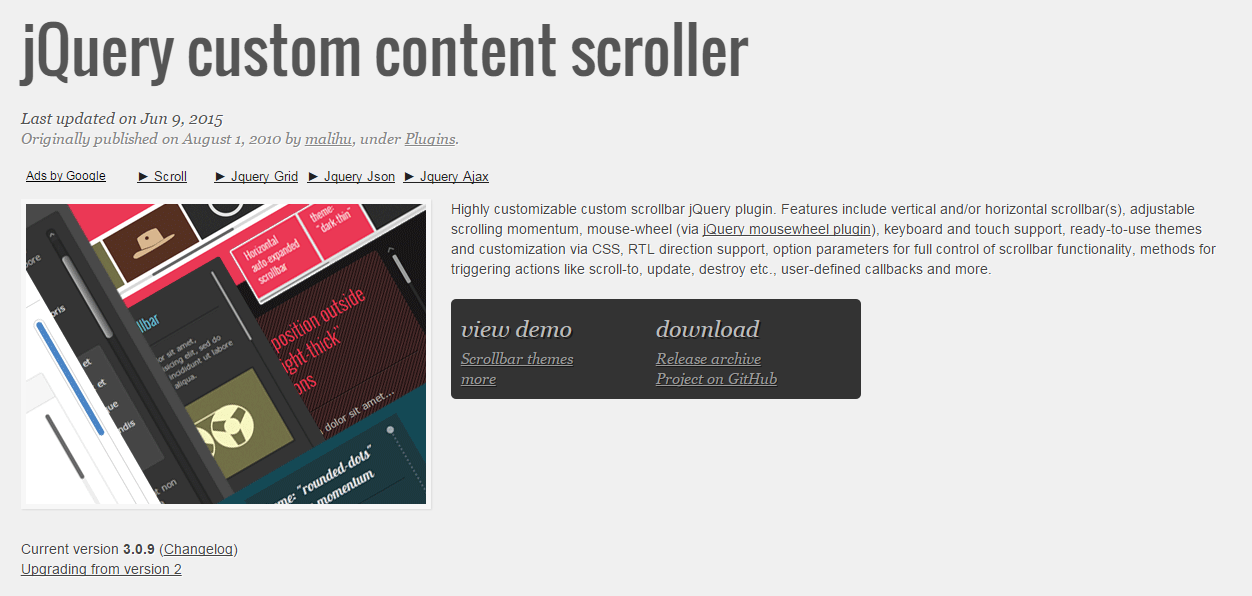
Как я понимаю, Вы уже посетили сайт данного плагина, но вкратце объясню, что там имеется и как этим пользоваться.
Первое, на что советую обратить внимание, так это на то, что на сайте имеется демо выбора темы, а также возможность скачать плагин себе на компьютер (сами понимаете, что без этого никак).

После того, как Вы ознакомитесь с разделами демо и скачать, можете переходить к изучению манула, для установки самого плагина и подробного разбора его кода. Первое, что мы сделаем, так это подключаем файл стилей CSS - jquery.mCustomScrollbar.css, затем подключаем библиотеку JQuery - jquery.min.js, а также библиотеку самого плагина JQuery - jquery.mCustomScrollbar.concat.min.js, ну и в завершение наш скрипт скролла - scrollbar.js. Также не забываем про стиль CSS по стандарту - demo.css.
<link type="text/css" rel="stylesheet" href="css/demo.css"> <link type="text/css" rel="stylesheet" href="css/jquery.mCustomScrollbar.css"> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script> <script src="js/jquery.mCustomScrollbar.concat.min.js"></script> <script src="js/scrollbar.js"></script>
Теперь нам нужна рабочая область HTML, в которой будем размещать достаточно текста в блоке, чтобы появилась полоса прокрутки скролла. Создадим для этого div блок. В первом div блоке применим класс content, во втором div блоке для нашей темы скрипта класс rh-theme.
<div class="content">
<p>
Текст...
</p>
</div>
<div class="rh-theme">
<p>
Текст...
</p>
</div>
Переходим к стилям и сразу же хочу отметить, что по умолчанию применяется стиль jquery.mCustomScrollbar.css, в котором реализована стилистика всех примеров из демо. Для своего же примера, мы создадим свою стилистику, но особо с ней заморачиваться не будем, по скольку не вижу в этом смысла.
- Мы тут ведь плагин разбираем, а не дизайн делаем.
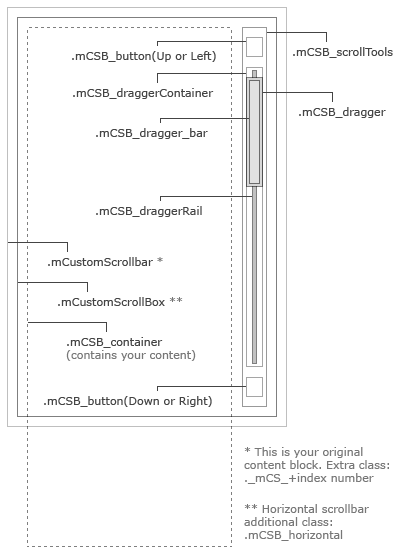
Поэтому, начнем с каждого элемента, а лучше для этого бы увидеть схему классов.

По сути, если Вы уже изучили стиль по умолчанию jquery.mCustomScrollbar.css, то наверно заметили, что везде применялось свойство темы и менялось только в одном сегменте, к примеру .mCS-rh-theme.mCSB_scrollTools .mCSB_buttonUp, я подчеркнул специально rh-theme - тему, которая установлена у нас, в качестве плагина по умолчанию. Вы абсолютно также можете по схеме, сменить на свою любую тему и установить ее, главное изменить класс темы и ее свойства.
На схеме отчетливо видно, какой класс и за что он отвечает. К примеру, чтобы сменить верхнюю стрелочку, используется класс .mCSB_buttonDown.
.mCS-rh-theme.mCSB_scrollTools .mCSB_buttonUp{
background-image: url(../img/rh_top.png); /* css sprites */
background-size:100% 100%;
}
.mCS-rh-theme.mCSB_scrollTools .mCSB_buttonDown{
background-image: url(../img/rh_down.png); /* css sprites */
background-size:100% 100%;
background-repeat:repeat;
}
.mCS-rh-theme.mCSB_scrollTools .mCSB_dragger .mCSB_dragger_bar{
background-color: #949494;
width: 6px;
}
.mCS-rh-theme.mCSB_scrollTools .mCSB_draggerRail{
background-color: #ededed;
width: 2px;
}
Понятное дело, что одними CSS стилями в данном плагине вряд ли ограничишься, поэтому для стилизации нужно применить еще и JQuery, тогда будет намного лучше и эффективней использовать данный плагин, по сколько добавится как функциональность, так и методы.
Хочу сразу же обратиться к конфигурации скрипта и уведомить Вас, что он полноценно настраиваться под любые Ваши нужды и стереотипы, поэтому адаптировать данный плагин под свой проект не создаст никаких трудностей, как к примеру, наличие кроссбраузерности.
По умолчанию идет набор методов и параметров для демо, которые по идее, Вы должны были уже посмотреть, читая статью выше. Поэтому имеется библиотека, которая входит в комплект данного плагина jquery.mCustomScrollbar.concat.min.js.
Мы же, для первого примера, взяли одни методы и параметры по умолчанию, а для другого примера, создали свои.
$(document).ready(function(){
$(".content").mCustomScrollbar({
axis:"xy",
theme:"3d-thick-dark",
setHeight: 300,
setWidth: 300,
scrollButtons:{
enable: true,
scrollAmount: 12
},
});
$(".rh-theme").mCustomScrollbar({
axis:"y",
theme:"rh-theme",
setHeight: 300,
setWidth: 300,
scrollButtons:{
enable: true,
}
});
});
Я не стану подробно разбирать Вам параметры и методы, по сколько не вижу в этом никакого смысла, так как на официальном сайте данного плагина, Вы можете с ними ознакомиться и по надобности их применить. Расскажу просто об основных JQuery методах и параметрах.
Ну допустим, возьмем параметр axis. Его главной опцией будет являться перемещение вдоль оси X или Y, или вместе сразу по двум осям. Параметр theme нужен для выбора темы. Параметры setHeight и setWidth, как Вы возможно уже догадались, устанавливают ширину и высоту блока для скролл прокрутки. Если же рассматривать методы, то я в данном плагине не стал их применять, потому что не вижу в них особого смысла, да и думаю Вы не станете их применять. Но все они идут как вспомогательные свойства при определенных событиях, поэтому не стоит ими пренебрегать.
На этом все, думаю данная тематика позволит Вам более продуктивно использовать свой потенциал в веб разработке ресурсов. Всем спасибо за внимание!
Источник материала »
