
От всех авторов и веб разработчиков сайта RootHelp.ru, поздравляем Вас с очень важным днем для всех соотечественников, - с Днём России! В преддверии, выбора темы для написания материала, решил посвятить ее JQuery закладкам. На эту тему уже были подобные материалы, к примеру: JavaScript закладки или анимированные вкладки на JavaScript, а может Вам и вовсе будет полезна тема, связанная с JQuery закладками. Решил просто, как бы дополнить к данным темам еще новую, может кому-то придется по душе. Ведь мое дело, - предложить, ваше уже, - выбирать.
В общем, сначала хочу описать суть того, что я пытался сделать. Моя задача была создать вертикальное навигационное меню, с возможностью анимационного переключения между закладками. Таким образом, добавив определенные JQuery и CSS свойства, получить нужный эффект.
А теперь, давайте по-порядку, пройдемся по всему коду.

Все по стандарту, подключаем сначала стили css, а дальше нужные нам библиотеки js. В данном скрипте, нам потребуется библиотека jquery.min.js и стили demo.css.
<link type="text/css" rel="stylesheet" href="css/demo.css"> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
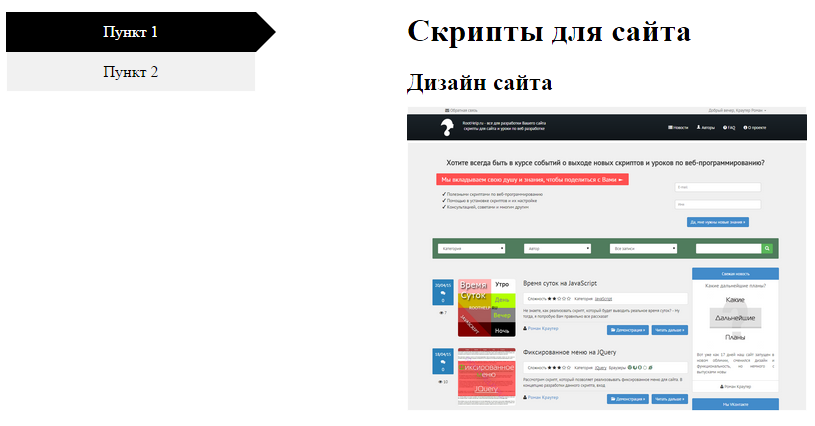
Далее начнем уже сразу с разработки навигационного левого меню. Опять все по стандарту, создаем меню через теги списка ul li, задавая им обязательный индефикатор menu и два класса по умолчанию, у активного элемента класс act, у пассивного none. Соответственно, если Вы хотите добавить больше двух пунктов меню, просто дублируйте второй пункт меню с классом none.
<div id="menu"> <ul> <li class="act"><a href="#">Пункт 1<span></span></a></li> <li class="none"><a href="#">Пункт 2<span></span></a></li> </ul> </div>
Теперь можно переходить к разработке самого контента, который будет появляться при выборе, соответствующего, пункта меню. Тут все просто, задаем тегу div индефикатор demo, а остальное, я думаю, можно и не объяснять, так как просто код HTML и не более.
<div id="demo"> <h1>Скрипты для сайта</h1> <h2>Дизайн сайта</h2> <p> <img src="img/roothelp.png" alt="roothelp.ru" width="400" height="305"> </p> <h2>Чем мы занимаемся?</h2> <p>Мы являемся веб ресурсом, который разрабатывает и предоставляет качественные скрипты для сайта, с возможностью дальнейшей их интеграцией в свой проект.</p> </div>
Переходим к стилям css нашего скрипта с закладками и сразу же стоит задать двум главным блокам, а именно идентификаторы menu и demo нужные свойства ширины и положения.
#menu{
width: 250px;
float: left;
}
#demo {
width: 500px;
float: right;
}
Далее, исходя из содержимого списка навигационного меню, задаем им обязательные применимые свойства.
ul li{
list-style: none;
}
ul li a {
display: block;
width: 250px;
text-align: center;
text-decoration: none;
}
Ну и для того, чтобы наши закладки выделялись, то есть при активной закладке с классом act она подсвечивалась, и при пассивном положении none, была обычной.
Класс act span, является не обязательным, так как просто задает уголок при активной закладке.
.act a{
line-height: 40px;
background: #000000;
color: #FFFFFF;
float: left;
}
.act span{
border: 20px solid transparent;
border-left: 20px solid #000000;
margin-left: 250px;
margin-top: -40px;
float: left;
}
.none a {
line-height: 40px;
color: #000000;
background: #f1f1f1;
}
Теперь нам осталось сделать самое важное, создать JQuery механизм работы закладок. Для начала я решил по эксперементировать и создал небольшое анимационное движение навигационного меню влево при наведении, после отведения, состояние возвращалось по умолчанию в исходное положение. Это что касается функции animate.
$("#menu").hover(function() {
$("a").animate({'marginLeft':'1px'}, 1000);
},
function(){
$("a").animate({'marginLeft':'-1px'}, 1000);
});
Теперь перейдем к такому моменту, когда пользователь кликает на выбранный пассивный пункт меню, в котором участвуют теги li, для того чтобы активный пункт стал пассивным, и наоборот мы добавляем функции добавления и удаления свойств нужных нам классов и получаем эффект, выбранного пункта меню.
$('li').removeClass('none').addClass('act');
$('li').not(this).removeClass('act').addClass('none');
Чтобы наш контент показывал нужную нам информацию, соответствующая выбранному пункту меню, мы добавляем функции сворачивания и разворачивания slideUp и slideDown с нужной нам высотой. Перед, этим хочу отметить, что задаем переменную demo, в которой будем хранить значения индекса элемента в наборе из списка.
var demo = $(this).index();
$('#demo h2').slideUp(1000).eq(demo).slideDown(1000);
$('#demo p').slideUp(1000).eq(demo).slideDown(1000);
Теперь нам остается задать только первичные свойства нашим тегам, которые будут выводится на странице контента. Например, к тегу H1 я применил функцию show, которая будет всегда показывать данный тег с данными, а теги H2 и P применил функцию hide, которая скрывает данные с этим тегом. Ну, а также задал пару классов на JQuery, которые правда можно было задать и на CSS.
$('#demo h1').not(':first').show();
$('#demo h2').not(':first').hide();
$('#demo p').not(':first').hide();
$('#demo h2').css({'marginTop': '20px'});
$('#demo p').css({'marginTop': '10px', 'textAlign': 'justify'});
Ну и напоследок, посмотрим весь код третьей части темы JQuery закладки.
$(document).ready(function(){
$("#menu").hover(function() {
$("a").animate({'marginLeft':'1px'}, 1000);
},
function(){
$("a").animate({'marginLeft':'-1px'}, 1000);
});
$('li').click(function(){
$('li').removeClass('none').addClass('act');
$('li').not(this).removeClass('act').addClass('none');
var demo = $(this).index();
$('#demo h2').slideUp(1000).eq(demo).slideDown(1000);
$('#demo p').slideUp(1000).eq(demo).slideDown(1000);
});
$('#demo h1').not(':first').show();
$('#demo h2').not(':first').hide();
$('#demo p').not(':first').hide();
$('#demo h2').css({'marginTop': '20px'});
$('#demo p').css({'marginTop': '10px', 'textAlign': 'justify'});
});
Еще раз поздравляю Вас с праздником, всего Вам наилучшего и позитивного! Большое спасибо за внимание!
