
Еще раз всех от себя хочу поздравить с Днем Победы, а также с приятными майскими выходными! Сегодня мы поговорим о меню для сайта Superfish, уж больно плагин меня затронул, и есть о чем рассказать, а также поделиться с Вами полезным.
Во-первых, сразу стоит отметить, что меню предназначено для широкого круга использования, имеются различные библиотеки для его внедрения, также обширная масса примеров, как горизонтального меню, так и вертикального. Меню может быть как выпадающим, так и простым, причем иерархия выпадающего меню может быть как многоуровневой, так и одиночной.
 |
 |
Ссылка на официальный сайт плагина Superfish, представлена ниже в источнике материала, так что можете перейти и ознакомиться, а за одним скачать сам плагин и установить его себе, ну и соответственно, разобраться в нем.
По функциональности стоит отметить, что меню поддерживается абсолютно во всех браузерах и стабильно работает, - это конечно же впечатляет! Также меню можно управлять с клавиатуры при помощи клавиши TAB, - нажимая каждый раз, переходя на новый пункт меню. Имеется сохранение путей, по которым перешел пользователь. Присутствует задержка событий выпадающего меню, что делает его более изящным. Автоматически подставляются стрелочки при включении autoArrows: true, а также можно выставить любую скорость - speed, выпадения и скрытия меню. Можете, кстати, обратить внимание на выпадающее меню CSS или создание простого меню для сайта на HTML и CSS, чем то похоже именно параметры и настройки, но суть немного другая. В общем, давайте приступим к коду.
Первая часть. Подключение Superfish.
Сразу же подключаем Superfish: скрипты и стили. Скачать данный плагин, как я уже говорил, можете с источника материала - ссылка ниже под текстом.
<script src="js/superfish.js"></script> <link type="text/css" rel="stylesheet" href="css/superfish.css">
Не забываем также про библиотеку jquery.js, наш файл скрипта с меню - menu.js и стили demo.css по стандарту.
<script src="js/jquery-1.6.4.min.js"></script> <script src="js/menu.js"></script> <link type="text/css" rel="stylesheet" href="css/demo.css">
Вторая часть. HTML.
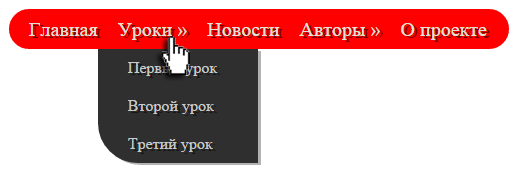
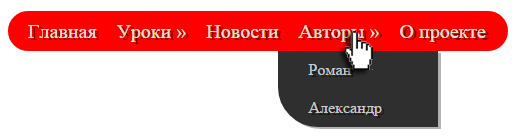
Теперь с помощью тегов ul li создаем само меню. Основному тегу ul даем индефикатор menu и класс Superfish sf-menu. Также не забываем создать пункты выпадающего подменю.
<ul id="menu" class="sf-menu"> <li><a href="#">Главная</a></li> <li><a href="#">Уроки</a> <ul> <li><a href="#">Первый урок</a></li> <li><a href="#">Второй урок</a></li> <li><a href="#">Третий урок</a></li> </ul> </li> <li><a href="#">Новости</a></li> <li><a href="#">Авторы</a> <ul> <li><a href="#">Роман</a></li> <li><a href="#">Александр</a></li> </ul> </li> <li><a href="#">О проекте</a></li> </ul>
Третья часть. CSS.
Переходим к стилям, тут стоит отметить, что многие свойства просто обязательны для реализации данного меню! Ну это, в принципе, и так понятно, само собой, что каждое меню снабжается различными css-свойствами для различных красивых эффектов.
Для начала проработаем основное меню, а затем уже перейдем к выпадающему подменю. Основному меню прописываем фон красного цвета, устанавливаем ширину и высоту, также не забываем закруглить области фона. Устанавливаем цвет ссылкам, убираем подчеркивание, устанавливаем размер шрифта, а также применяем тень и оттенки.
#menu{
background: #ff0000;
width: 500px;
height: 40px;
border-radius: 40px;
}
#menu>li>a{
color: #E2E0D7;
text-decoration: none;
font-size: 20px;
text-shadow: 3px 2px 0px rgba(0, 0, 0, .5);
line-height: 40px;
padding-left: 20px;
}
В выпадающем подменю, мы устанавливаем такие же почти параметры, правда свойства немного другие, за исключением только ссылки при наведении. Мы добавляем ее округленность с правой нижней стороны, а также оттенки границы.
#menu>li ul{
background: #2f2f2f;
-webkit-box-shadow: 3px 2px 0px rgba(4,0,0,.3);
-moz-box-shadow: 3px 2px 0px rgba(4,0,0,.3);
box-shadow: 3px 2px 0px rgba(4,0,0,.3);
text-shadow: 3px 2px 0px rgba(0, 0, 0, .5);
border-bottom-left-radius: 40px;
}
#menu>li ul li a{
color: #c9c9c9;
text-decoration: none;
font-size: 16px;
padding: 10px 30px;
}
#menu>li ul li a:hover{
background: #ff0000;
color: #ffffff;
border-bottom-right-radius: 40px;
-webkit-box-shadow: 0px 0px 2px rgba(4,0,0,.3);
-moz-box-shadow: 0px 0px 2px rgba(4,0,0,.3);
box-shadow: 0px 0px 2px rgba(4,0,0,.3);
}
Четвертая часть. JQUERY.
Придадим нашему меню плавность выпадения, скрытия по событию, скорость и другие js-свойства. Как Вы уже, наверно, могли понять, что скрипт работает с классом у меню в HTML - sf-menu и таким образом, с ним и взаимодействует. Придаем анимацию задержки, устанавливаем стрелочки выпадающему подменю, ну и прописываем скорость выпадения и скрытия меню.
Также имеется огромное множество настроек параметров для меню Superfish на официальном сайте.
jQuery(document).ready(function($) {
$("ul.sf-menu").superfish({
animation: {height:'show'},
autoArrows: true,
speed: 400
});
});
Всех благодарю за внимание к данному материалу, если Вам нравятся подобные темы уроков, жду от Вас комментариев.
Источник материала »
