
Подготовил для Вас, пожалуй, очень интересный материал, который может быть полезен в применении мультиязычности на сайте, позволяющий переходить с одного языка текста на другой и обратно. В общем, рассмотрим мультиязычность на PHP и MySQL. На самом деле, этот скрипт очень даже простой и если использовать серьезный ресурс, например, социальную сеть или что-то подобного типа, то вряд ли он Вам сможет пригодиться. Поэтому мы сделаем следующее! Начнем с простого и будем постепенно переходить к сложному, по теме мультиязычноть на сайте.
Первое, что хочется отметить, проводить тесты мы будем на двух языках, это русский и английский. Так как, для примера, этого более чем достаточно. Главное Вам понимать основные особенности и структуру, тогда по идее вопросов не должно возникнуть или вообще их не будет. Начнем, пожалуй уже с кода и первое, что нам стоит сделать, так это создать базу данных MySQL, а уже после заниматься кодом на HTML, CSS и PHP.
Первая часть. MySQL.
Можно было конечно и обойтись без базы данных, но все же хотелось Вам показать полноценный вариант, типа мини страницы сайта, чтобы Вы смогли уже вникнуть и понять, как по идее должно все работать. Для этого мы создаем базу данных MySQL с названием language, в которой будем хранить две таблицы: news и language.
База данных будет иметь привилегии такие же как и ее название, то есть MySQL BD: language, MySQL HOST: localhost, MySQL USER: language, MySQL PASS: language. В первой таблице news, мы будем хранить все новости или в нашем случае новость, во второй таблице language, мы будем хранить различные языки, в нашем случае русский и английский. Ну, а теперь давайте перейдем к самим таблицам, а точнее к ее дампу и наполнению.
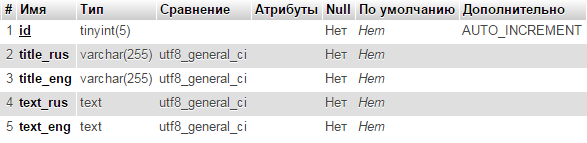
Таблица news.
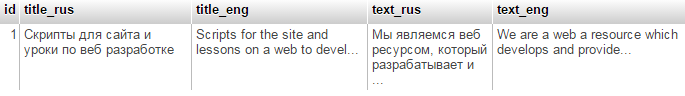
Структура таблицы news с наполнением. Весь текст, который в исходниках я не стал тут писать, так как не вижу никакого смысла)


Дамп таблицы news.
-- -- Структура таблицы `news` -- CREATE TABLE IF NOT EXISTS `news` ( `id` tinyint(5) NOT NULL AUTO_INCREMENT, `title_rus` varchar(255) NOT NULL, `title_eng` varchar(255) NOT NULL, `text_rus` text NOT NULL, `text_eng` text NOT NULL, PRIMARY KEY (`id`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8 AUTO_INCREMENT=4 ; -- -- Дамп данных таблицы `news` -- INSERT INTO `news` (`id`, `title_rus`, `title_eng`, `text_rus`, `text_eng`) VALUES (1, 'Скрипты для сайта и уроки по веб разработке', 'Scripts for the site and lessons on a web to development', 'Текст на русском', 'Text in English');
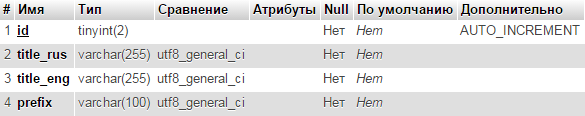
Таблица language.
Структура таблицы language с наполнением.
 |
 |
Дамп таблицы language.
-- -- Структура таблицы `language` -- CREATE TABLE IF NOT EXISTS `language` ( `id` tinyint(2) NOT NULL AUTO_INCREMENT, `title_rus` varchar(255) NOT NULL, `title_eng` varchar(255) NOT NULL, `prefix` varchar(100) NOT NULL, PRIMARY KEY (`id`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8 AUTO_INCREMENT=3 ; -- -- Дамп данных таблицы `language` -- INSERT INTO `language` (`id`, `title_rus`, `title_eng`, `prefix`) VALUES (1, 'Русский', 'Russian', 'rus'), (2, 'Английский', 'English', 'eng');
C базой данных на этом мы закончили, в следующей части будем базу данных и таблицы подключать и выводить.
Вторая часть. HTML и PHP.
Самая основная часть нашего скрипта, это конечно же PHP. Начнем сначала с подключения к базе данных MySQL, но предварительно пропишем сессию:
@session_start();
Теперь можем спокойно подключаться к базе данных.
$dsn = "mysql:dbname=language;host=localhost";
$user = 'language';
$password = 'language';
try{
$dbh = new PDO($dsn,$user,$password);
$dbh->exec('SET NAMES utf8');
}
catch(PDOException $e){
echo 'Ошибка MySQL :'.$e->getMessage();
}
Как понятно из данного подключения, что мы будем использовать уже PDO. Всем думаю уже давно известно, что расширения работы с базой данных MySQL уже давно устарело и не имеет никакого смысла его использования.
Теперь для выбора нужного нам языка, мы будем использовать SELECT конструкцию, позволяющая переключаться между языками. Сами языки, как уже известно из первой части, будут храниться в базе данных в таблице language. Помимо название языков, там же мы будем хранить и префиксы языков: rus - русский и eng - английский.
Сначала прописываем запрос на PDO и обращаемся к таблице language, вытаскивая оттуда все поля (будем их перечислять).
$sql_language = "SELECT id, title_rus, title_eng, prefix FROM language"; $sql_language = $dbh->query($sql_language); @$res_language = $sql_language->fetch(PDO::FETCH_BOTH);
Затем мы поместим наш SELECT в тег FORM, чтобы могли динамически при выборе языка без нажатия кнопки, менять их с перезагрузкой, используя событие на JavaScript.
onchange="document.getElementById('submit').submit()"
Событие, взаимодействуя с тегом FORM и его идентификатором submit, делает нужный нам эффект.
Перед выводом тегов OPTION, стоит сначала иметь сравнение с данными из сессии отправляемыми с выбором языка, чтобы знать какой язык сейчас выбран и преобладает в скрипте, а затем уже выводить список языков. Давайте, не будем частично все просматривать, так как Вы можете запутаться, а лучше я выведу весь список выводящийся из таблице language.
$sql_language = "SELECT id, title_rus, title_eng, prefix FROM language";
$sql_language = $dbh->query($sql_language);
@$res_language = $sql_language->fetch(PDO::FETCH_BOTH);
?>
<form method="post" action="" id="submit">
<select name="prefix" id="prefix" onchange="document.getElementById('submit').submit()">
<?
do
{
if($res_language['prefix'] == $_SESSION['language'])
{
print"<option value='$res_language[prefix]' selected>";
if($_SESSION['language']=='rus'){
print $res_language['title_rus'];
}
else{
print $res_language['title_eng'];
}
print"</option>";
}
else
{
print"<option value='$res_language[prefix]'>";
if($_SESSION['language']=='rus'){
print $res_language['title_rus'];
}
else{
print $res_language['title_eng'];
}
print"</option>";
}
}
while(@$res_language = $sql_language->fetch(PDO::FETCH_BOTH));
?>
</select>
</form>
Вот мы и получили сам скрипт, который будет отправлять язык. Но помимо отправки, нам же его еще нужно принять и записать в сессию, чтобы можно было выводить соответствующий языку текст. Помимо сессии, можно еще и хранить все это дело в куках, но просто не хотелось детально прям все усложнять. Если Вам потребуется, будет вторая часть на эту тему, жду от Вас комментариев. И так, давайте сделаем не большое условие, которое будет принимать наш отправленный запрос.
if(isset($_POST['prefix'])){
$_SESSION['language'] = $_POST['prefix'];
}
Как видно, мы сначала проверяем на существование, отправленное поле prefix с помощью передачи данных POST. Если данное поле существует, то мы записываем его сессию в поле language. Все очень просто!
Теперь давайте займемся выводом данных из таблицы news. Первым делом, опять же делаем запрос и выводим все поля. Ключевой момент тут именно само условие, в котором изначально сказано, что если поля с префиксом rus, то есть выбран был русский язык, то он и выводится, иначе выводи нам английский.
$sql_news = "SELECT title_rus, title_eng, text_rus, text_eng FROM news";
$sql_news = $dbh->query($sql_news);
@$res_news = $sql_news->fetch(PDO::FETCH_BOTH);
do
{
?>
<div class="news">
<?
if($_SESSION['language']=='rus'){
print"<h1>".$res_news['title_rus']."</h1><p>".$res_news['text_rus']."</p>";
}
else{
print"<h1>".$res_news['title_eng']."</h1><p>".$res_news['text_eng']."</p>";
}
?>
</div>
<?
}
while(@$res_news = $sql_news->fetch(PDO::FETCH_BOTH));
Третья часть. CSS.
По поводу стилей CSS особого и нечего сказать, так как они нужны только для разметки и не более.
select{
background: #F0F0F0;
border-radius: 10px;
padding: 5px;
font-size: 14px;
}
.news{
margin: 50px;
}
.news h1{
font-size: 22px;
}
.news p{
padding-top: 30px;
text-align: justify;
}
Всем огромное спасибо за внимание! Подписывайтесь на наш проект, оставляйте комментарии, ставьте лайки, делитесь! Ваше мнение очень важно для нас! Пишите, чтобы Вы хотели увидеть в будущем, что может Вам пригодиться. Будем стараться! Удачи!)
