
Всем приятных выходных! Сегодня мы рассмотрим одну из интересных тем, которая касается языка веб программирования Ajax, а именно изменение поля в базе данных без перезагрузки страницы при отправке Ajax запроса. В целом скрипт может Вам понадобиться, если придется быстро, что то где то спрятать и опубликовать, а может Вы решите его использовать и в других целях. Но это не столь важно, как сам процесс обработки данных.
В принципе, подобный материал мы еще не писали раньше и думаю Вам он будет как минимум интересен. Написан он на простом mysql, если Вам потребуется на PDO, напишите в комментариях и мы постараемся его предоставить в следующих уроках.
Да и еще, новое кое что хотел рассказать и дополнить, это не относится к уроку, но все же каким-то образом относится. Теперь демо и исходники изменились и Вам будет намного удобнее их использовать, так как не будет лишнего мусора, который был до этого.
Пожалуй с чего стоит начать, так это с создания двух таблиц, которые нам потребуются. Но перед этим создадим саму базу данных под названием lessons, с привилегиями по стандарту: пользователь - "root", пароль - "". В первой таблице будут все статьи, во второй варианты публикации этих статей. И так создаем таблицу articles и в ней указываем три поля - id, title, pub.
Структура таблицы articles.
-- -- Структура таблицы `articles` -- CREATE TABLE IF NOT EXISTS `articles` ( `id` int(2) NOT NULL AUTO_INCREMENT, `title` varchar(255) NOT NULL, `pub` int(1) NOT NULL, PRIMARY KEY (`id`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8 AUTO_INCREMENT=5 ;
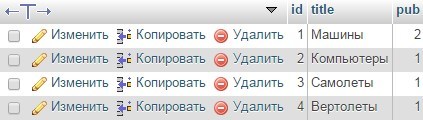
Заполняем эту таблицу четырьмя строками. Машины, Компьютеры, Самолеты, Вертолеты.

-- -- Дамп данных таблицы `articles` -- INSERT INTO `articles` (`id`, `title`, `pub`) VALUES (1, 'Машины', 2), (2, 'Компьютеры', 1), (3, 'Самолеты', 1), (4, 'Вертолеты', 1);
Теперь переходим к другой таблице с вариантами публикации. Структура таблицы pub.

-- -- Структура таблицы `pub` -- CREATE TABLE IF NOT EXISTS `pub` ( `id` int(1) NOT NULL AUTO_INCREMENT, `title` varchar(255) NOT NULL, PRIMARY KEY (`id`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8 AUTO_INCREMENT=3 ;
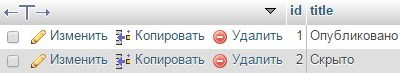
Заполняем ее двумя строками - Опубликовано и Скрыто.
-- -- Дамп данных таблицы `pub` -- INSERT INTO `pub` (`id`, `title`) VALUES (1, 'Опубликовано'), (2, 'Скрыто');
Переходим ко второй части, в который сначала мы должны подключиться к базе данных. Создаем файл bd.php, который будет находиться в корне нашего скрипта. База данных - "lessons", пользователь - "root", пароль - "".
<?
$db = mysql_connect ("localhost", "root", "");
mysql_select_db ("lessons", $db);
mysql_set_charset("UTF8", $db);
mysql_query("SET NAMES 'UTF8'");
if (!$db) echo mysql_error();
?>
Теперь создаем главную страницу index.php. Первым делом подключаем файл bd.php, чтобы нам соединиться с базой данных.
require("bd.php");
Теперь делаем запрос к таблице articles, в котором будет вложенный запрос ко второй таблице pub.
$sql=mysql_query("SELECT articles.*, (SELECT pub.title FROM pub WHERE pub.id=articles.pub)
AS pub FROM articles");
После чего выводим все записи из таблицы articles и получаем также варианты где и какая статья опубликована. Чтобы не дробить сильно скрипт, сразу полностью его выведу.
<table class="table">
<tr>
<th>#</th>
<th>Название</th>
<th>Публикация</th>
</tr>
<?
require("bd.php");
$sql=mysql_query("SELECT articles.*, (SELECT pub.title FROM pub WHERE pub.id=articles.pub)
AS pub FROM articles");
@$res = mysql_fetch_array($sql);
do{
$i++;
echo"
<tr>
<td>".$i."</td>
<td>".$res[title]."</td>
<td>
<div class='pub' title='".$res[id]."'>".$res[pub]."</div>
</td>
</tr>";
}
while(@$res = mysql_fetch_array($sql));
?>
</table>
Не забудем также подключить стили и js-скрипты.
<link type="text/css" rel="stylesheet" href="css/demo.css"> <script type="text/javascript" language="javascript" src="js/jquery.js"></script> <script type="text/javascript" language="javascript" src="js/pub.js"></script>
В файле стилей demo.css особо выделить нечего, там все просто, а вот на счет файла pub.js происходит, своего рода, взаимодействие между php и базой данных mysql и выполняется изменение поля в базе данных без перезагрузки страницы.
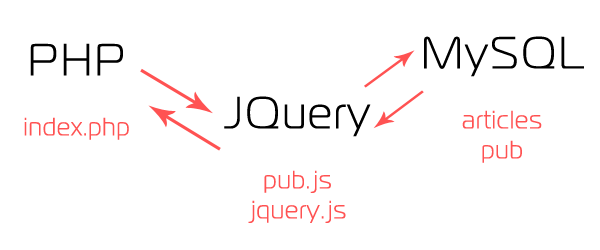
Все происходит по такой схеме.

Создаем функцию документа, которая будет иметь класс pub и при клике обращаться к файлу pub.php, который в дальнейшем будет обрабатывать запрос и вносить изменение в базу данных, отдавая результат обратно файлу pub.js.
Передавать будем методом POST (я думаю это и так разумеется, ведь безопасность тоже требуется), но существует вопрос - что мы конкретно передаем? - А передаем мы идентификатор данной статьи в поле title у div. Затем все это дело парсим, через функцию json_decode и декодируем данные в строку. Вот так устроен и работает данный скрипт.
jQuery(document).ready(function($) {
$(".pub").click(function() {
var publicTitle = $(this).attr("title");
var titleID = $(this).attr("id");
var nameId = $(this);
$.ajax(
{
url:'pub.php',
type:'post',
data:{"id": publicTitle},
success:function (publicObj,test) {
var result = $.parseJSON(publicObj);
$(nameId).html(result.title).hide().fadeIn(1000);
}
}
);
});
});
Решил я не разбивать на кусочки, так как так думаю, будет Вам проще понять код, чем бить все на мелкие части. Ну первым делом подключаем файл bd.php, с помощью которого подключаемся к базе данных. Принимаем методом POST идентификатор от файла pub.js. Затем выполняем запрос к таблице статей articles, где идентификатор равен нажатому на ссылку индефикатору. Создаем условие, в котором при выводе опубликованной записи из таблицы статей articles, поле pub меняется на 2, то есть скрыто, и наоборот публикуем - 1, если оно было скрыто. Затем с помощью функции json_encode возвращаем данные.
<?
require("bd.php");
if(isset($_POST['id'])){$id = $_POST['id'];}
$sql = mysql_query("SELECT id, pub FROM articles WHERE id='$id'");
$res = mysql_fetch_array($sql);
if($res['pub'] == 1){
$sqlPublicTwo=mysql_query("UPDATE articles SET pub='2' WHERE id='$id'");
$sqlPublicTitle=mysql_query("SELECT title FROM pub WHERE id='2'");
}
else{
$sqlPublicOne=mysql_query("UPDATE articles SET pub='1' WHERE id='$id'");
$sqlPublicTitle=mysql_query("SELECT title FROM pub WHERE id='1'");
}
@$sqlPublicObj = mysql_fetch_array($sqlPublicTitle);
echo json_encode($sqlPublicObj);
?>
Немного применим стилей для красоты таблицы и нажатия кнопки - Опубликовано, Скрыто.
.table{
width: 250px;
}
.table th{
padding: 5px;
border-bottom: 2px solid #000000;
}
.table td{
border-bottom: 1px solid #000000;
padding: 5px;
}
.pub{
cursor: pointer;
color: blue;
}
Вот в принципе и все, чем я хотел поделиться с Вами, надеюсь данный материал отправка Ajax запроса сможет Вам помочь или уже кому то помог! Если нужна будет версия по PDO, оставляйте, как я уже говорил, комментарии и мы сможем с Вами это обсудить. Всего наилучшего и удачи в разработке сайтов!
