
Первым делом, хотелось бы отметить, что данный урок подойдет для выборки объектов, зависящих друг от друга. Допустим, у Вас имеется select с "маркой" автомобиля, при выборке ее, открывается новый select с "моделью" автомобиля и так далее. Данный пример указывает на связь select полей между собой и выполняется данный скрипт, посредством событий JavaScript, используется так же php и mysql. И так, рассмотрим все по порядку. Сначала базу данных, затем уже сам скрипт, ну и стили css.
Создаем базу данных auto с привилегиями: логин - "root", пароль - "". Далее создаем три таблицы: auto_brands, auto_model, auto_car и заполняем их.
Дамп таблицы auto_brands.
-- -- Структура таблицы `auto_brands` -- CREATE TABLE IF NOT EXISTS `auto_brands` ( `id` int(2) NOT NULL AUTO_INCREMENT, `brands` varchar(255) NOT NULL, `brands_model` int(2) NOT NULL, PRIMARY KEY (`id`) ) ENGINE=MyISAM DEFAULT CHARSET=cp1251 AUTO_INCREMENT=4 ; -- -- Дамп данных таблицы `auto_brands` -- INSERT INTO `auto_brands` (`id`, `brands`, `brands_model`) VALUES (1, '- Марка -', 0), (2, 'Audi', 1), (3, 'Ford', 2);

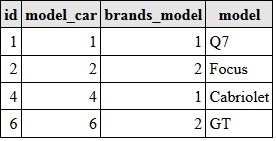
Дамп таблицы auto_model.
-- -- Структура таблицы `auto_model` -- CREATE TABLE IF NOT EXISTS `auto_model` ( `id` int(5) NOT NULL AUTO_INCREMENT, `model_car` int(4) NOT NULL, `brands_model` int(2) NOT NULL, `model` varchar(255) NOT NULL, PRIMARY KEY (`id`) ) ENGINE=MyISAM DEFAULT CHARSET=cp1251 AUTO_INCREMENT=7 ; -- -- Дамп данных таблицы `auto_model` -- INSERT INTO `auto_model` (`id`, `model_car`, `brands_model`, `model`) VALUES (1, 1, 1, 'Q7'), (2, 2, 2, 'Focus'), (4, 4, 1, 'Cabriolet'), (6, 6, 2, 'GT');

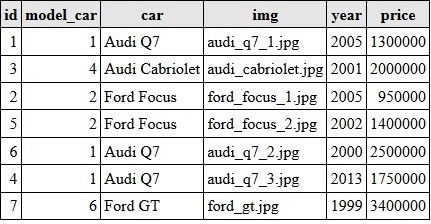
Дамп таблицы auto_car.
-- -- Структура таблицы `auto_car` -- CREATE TABLE IF NOT EXISTS `auto_car` ( `id` int(10) NOT NULL AUTO_INCREMENT, `model_car` int(10) NOT NULL, `car` varchar(255) NOT NULL, `img` varchar(255) NOT NULL, `year` year(4) NOT NULL, `price` int(100) NOT NULL, PRIMARY KEY (`id`) ) ENGINE=MyISAM DEFAULT CHARSET=cp1251 AUTO_INCREMENT=8 ; -- -- Дамп данных таблицы `auto_car` -- INSERT INTO `auto_car` (`id`, `model_car`, `car`, `img`, `year`, `price`) VALUES (1, 1, 'Audi Q7', 'audi_q7_1.jpg', 2005, 1300000), (3, 4, 'Audi Cabriolet', 'audi_cabriolet.jpg', 2001, 2000000), (2, 2, 'Ford Focus', 'ford_focus_1.jpg', 2005, 950000), (5, 2, 'Ford Focus', 'ford_focus_2.jpg', 2002, 1400000), (6, 1, 'Audi Q7', 'audi_q7_2.jpg', 2000, 2500000), (4, 1, 'Audi Q7 ', 'audi_q7_3.jpg', 2013, 1750000), (7, 6, 'Ford GT', 'ford_gt.jpg', 1999, 3400000);

И так, начнем реализацию скрипта по блокам. Для начала устанавливаем соединение с базой данных.
// указываем параметры для подключения к MySQL
$host='localhost'; // имя хоста
$database='auto'; // имя базы данных
$user='root'; // имя пользователя
$pass=''; // пароль пользователя
// подключаемся к MySQL
$db = mysql_connect($host, $user, $pass)
or die("Не могу соединиться с MySQL!");
mysql_select_db($database)
or die("Не могу подключиться к базе данных!");
Теперь рассмотрим функции, которые будут отвечать за правильную выборку значений. Если не указывать эти функции при инициализации, то выборка не сможет состояться должным образом, то есть конкретика значений будет срываться и возвращаться в исходное положение. Поэтому задача состоит в следующем: проверить значение каждого поля и в случае успеха вернуть нужный результат, в данном примере это будет selected.
// функция для выбора значения марки автомобиля
function brands_model($brands)
{
$res = isset($_POST['brands_model'])?$_POST['brands_model']:NULL;
if($brands == $res)
return 'selected="selected"';
}
// функция для выбора значения модели автомобиля
function model_car($model)
{
$res = isset($_POST['model_car'])?$_POST['model_car']:NULL;
if($model == $res)
return 'selected="selected"';
}
Переходим к select параметрам. Тут же связь идет с тегом form и идентификатором form, который в свою очередь будет взаимосвязан с событием тегов select. Выполняются запросы к каждой таблице по очереди, тем самым выбирая и подставляя нужные значения. Сначала выбираются марки автомобилей, затем после выборки по событию идентификатора form, значение передается следующему select моделям автомобилей, который вытаскивает из базы данных полный список автомобилей - данной модели и марки.
Поэтому select поля, все связанны между собой в единое целое и структура такова, что от выборки одного поля, значение передается другому. Обращаем особое внимание, что передача осуществляется по методу POST. Ваше право, его и поменять на метод GET, если нужны будут какие-то дополнительные значения передавать данным методом.
<!--Начало формы с идентификатором form-->
<form id="form" method="post">
<!--Select с событием onchange по идентификатору form для выборки
модели автомобиля-->
<select class="select" name="brands_model"
onchange="document.getElementById('form').selected='selected';
document.getElementById('form').submit()">
<?
// Выборка всех марок автомобилей
$sql = mysql_query("SELECT * FROM auto_brands");
while($res = mysql_fetch_assoc($sql))
echo "<option class='option' ".brands_model($res['brands_model']).
" value='$res[brands_model]'>$res[brands]</option>";
?>
</select>
<!--Select с событием onchange по идентификатору form для обзора
автомобилей, определенной модели-->
<select class="select" name="model_car"
onchange="document.getElementById('form').selected='selected';
document.getElementById('form').submit()">
<?
/*Выборка конкретной модели автомобиля,
исходя из выборки марки автомобиля*/
$sql = mysql_query("SELECT * FROM auto_model WHERE
brands_model='$_POST[brands_model]'");
while($res = mysql_fetch_assoc($sql))
{
echo"<option class='option' ".model_car($res['model_car'])."
value='$res[model_car]'>$res[model]</option>";
}
?>
</select>
<?
/*Выборка всех автомобилей,
определенной модели*/
$sql = mysql_query("SELECT * FROM auto_car WHERE
model_car='$_POST[model_car]'");
if (mysql_num_rows($sql)>0)
{
$res = mysql_fetch_array($sql);
do
{
echo"<div class='div_auto_car'>
<table><tr><td valign='top'>
<input type='checkbox'>
<label class='label'>$res[car]</label><br>
<strong>Год выпуска: </strong>$res[year]<br>
<strong>Стоимость: </strong>$res[price] руб.<br>
</td><td>
<img src='images/$res[img]' width='160'/>
</td></tr></table>
</div>";
}
while($res= mysql_fetch_array($sql));
}
?>
Ну и немного стилей, которые будут весьма приемлемы, в данном уроке.
.select
{
width: 370px;
margin-left: 65px;
border: 1px solid black;
height: 30px;
padding-top: 5px;
margin-bottom: 20px;
}
.option
{
height: 30px;
}
.div_auto_car
{
width: 350px;
border: 1px solid black;
padding: 10px;
margin-top: 10px;
}
.label
{
font-size: 18px;
font-weight: bold;
color: Red;
}
Вот такой получился у нас скрипт, который может в определенной последовательности выбирать необходимый товар, в данном случае как у нас, это автомобиль. Имеется похожий пример различных выборок, ну к примеру сортировка и выборка, целых две части по данной теме имеются. Так что, сами решайте, что Вам больше подойдет. А я был рад с Вами поделиться полученными знаниями на этом примере.
На этом все, большое спасибо Вам за внимание!
