
Список новостей в Битрикс
Всем привет! Мы продолжаем запутанную историю с Битрикс:)
Раз уж мы начали потихоньку разбирать огромное количество компонентов этой системы, то давайте попробуем реализовать компонент, который служит для вывода списка новостей в Битрикс из инфоблока, а именно bitrix:news.list. Я надеюсь, что вы читаете начальные уроки документации по этой системе и уже знаете, что такое инфоблок и как его создать в админке...Кхм...
Ладно сделаю небольшой экскурс и по этому вопросу :) так как он основополагающий, а дальше продолжим работу с компонентом.
Что такое Инфоблок?
Информационные блоки (Инфоблоки) - модуль, позволяющий каталогизировать и управлять различными типами (блоками) однородной информации. С помощью информационных блоков может быть реализована публикация различных типов динамической информации: каталоги товаров, блоки новостей, справочники и т.д.
Информационные блоки - ключевой момент Bitrix Framework. Практически всё, что делается в системе в той или иной мере завязано на этот модуль, даже если это и не отображается явно.
Информационные блоки представляют собой очередной уровень абстракции над обычными таблицами СУБД, своеобразная "база данных в базе данных". Поэтому к ним частично применимы все те правила, которых придерживаются при проектировании БД.
Как создать Инфоблок?
Чтобы компонент заработал, необходимо создать информационный блок. Предполагаем, что используется тип инфоблоков из дистрибутива программы (хотя вполне возможно, что администратор сайта создаст для этого другой тип информационных блоков). Перейдите в раздел Контент > Информ. Блоки > Типы информ. Блоков > Сервисы:
- Нажмите Добавить инфоблок на контекстной панели. Откроется форма создания инфоблока.
- Заполните закладку Инфоблок;
- Введите Символьный код: любое название на латинице;
- Осуществите привязку к нужному сайту;
- Введите Название инфоблока: любое осмысленное название на кириллице.
- Остальные поля закладки оставьте без изменений.
- Сохраните внесенные изменения.
Инфоблок создастся, система вернется к списку инфоблоков.
А теперь вернемся к компоненту bitrix:news.list.
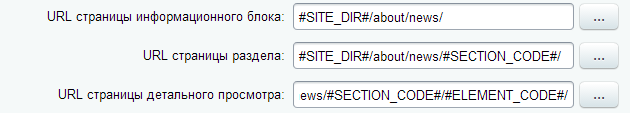
Для начала создадим тип инфоблока "Контент" (id=Content), а в нём инфоблок "Новости" с символьным кодом NEWS (как создать тип инфоблока будет всем домашнее задание). Также при создании инфоблока настроим параметры URL примерно так как на скриншоте:

Будем пока считать, что новости будут находиться в одном инфоблоке и будут разбиты по различным разделам.
Во вкладке поля зададим:
- Обязательной привязку к разделам
- Дата начала активности = "текущие дата и время"
- Обязательность символьного кода (и генерацию транслитерацией или с помощью внешнего сервиса переводов)
Теперь на нашей тестовой странице разместим компонент bitrix:news.list и скопируем шаблон .default в шаблон сайта, переименовав его, к примеру, в my_newslist. Обратим внимание в параметрах компонента на пункт "Формат показа даты" - этим пунктом мы воспользуемся для формирования даты по образцу из макета. Так же в параметрах компонента (.parameters.php) зададим один новый параметр - NEWSLIST_TITLE - это будет заголовок нашей новостной страницы. В итоге код страницы в HTML макете будет выглядеть так (это уже отработанный код для того чтобы визуально видеть расположение элементов, далее покажу код в php-шаблоне):
<h4 class="indent-2">Последние новости:</h4> <ul class="list-news"> <li> <a href="#" class="btn btn_">Apr 07, 2016</a> <p class="text-info">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. <a href="#" class="underline">Новость 1</a> </li> <li> <a href="#" class="btn btn_">Apr 7, 2016</a> <p class="text-info">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. <a href="#" class="underline">Новость 2</a> </li> <li> <a href="#" class="btn btn_">Apr 8, 2016</a> <p class="text-info">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. <a href="#" class="underline">Новость 3</a> </li> </ul>
В итоге код php-шаблона после интеграции этой разметки станет таким:
<?if(!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true)die();?>
<h4 class="indent-2"><?=$arParams['NEWSLIST_TITLE']?>:</h4>
<ul class="list-news">
<?if($arParams["DISPLAY_TOP_PAGER"]):?>
<?=$arResult["NAV_STRING"]?><br />
<?endif;?>
<?foreach($arResult["ITEMS"] as $arItem):?>
<?
$this->AddEditAction($arItem['ID'], $arItem['EDIT_LINK'],
CIBlock::GetArrayByID($arItem["IBLOCK_ID"], "ELEMENT_EDIT"));
$this->AddDeleteAction($arItem['ID'], $arItem['DELETE_LINK'],
CIBlock::GetArrayByID($arItem["IBLOCK_ID"], "ELEMENT_DELETE"),
array("CONFIRM" => GetMessage('CT_BNL_ELEMENT_DELETE_CONFIRM')));
?>
<li id="<?=$this->GetEditAreaId($arItem['ID']);?>">
<?if($arParams["DISPLAY_DATE"]!="N" && $arItem["DISPLAY_ACTIVE_FROM"]):?>
<a <?if(!$arParams["HIDE_LINK_WHEN_NO_DETAIL"] || ($arItem["DETAIL_TEXT"]
&& $arResult["USER_HAVE_ACCESS"])):?>href="<?echo $arItem["DETAIL_PAGE_URL"]?>"
<?endif;?>class="btn btn_"><?echo $arItem["DISPLAY_ACTIVE_FROM"]?></a>
<?endif?>
<?if($arParams["DISPLAY_PICTURE"]!="N" && is_array($arItem["PREVIEW_PICTURE"])):?>
<?if(!$arParams["HIDE_LINK_WHEN_NO_DETAIL"] || ($arItem["DETAIL_TEXT"] &&
$arResult["USER_HAVE_ACCESS"])):?><a href="<?=$arItem["DETAIL_PAGE_URL"]?>">
<img class="preview_picture" border="0"
src="<?=$arItem["PREVIEW_PICTURE"]["SRC"]?>"
width="<?=$arItem["PREVIEW_PICTURE"]["WIDTH"]?>"
height="<?=$arItem["PREVIEW_PICTURE"]["HEIGHT"]?>" alt="<?=$arItem["NAME"]?>"
title="<?=$arItem["NAME"]?>" style="float:left" /></a>
<?else:?>
<img class="preview_picture" border="0" src="<?=$arItem["PREVIEW_PICTURE"]["SRC"]?>"
width="<?=$arItem["PREVIEW_PICTURE"]["WIDTH"]?>"
height="<?=$arItem["PREVIEW_PICTURE"]["HEIGHT"]?>"
alt="<?=$arItem["NAME"]?>" title="<?=$arItem["NAME"]?>" style="float:left" />
<?endif;?>
<?endif?>
<?if($arParams["DISPLAY_NAME"]!="N" && $arItem["NAME"]):?>
<?if(!$arParams["HIDE_LINK_WHEN_NO_DETAIL"] || ($arItem["DETAIL_TEXT"] &&
$arResult["USER_HAVE_ACCESS"])):?>
<p class="text-info"><?echo $arItem["NAME"]?></p>
<?else:?>
<p class="text-info"><?echo $arItem["NAME"]?></p>
<?endif;?>
<?endif;?>
<?if($arParams["DISPLAY_PREVIEW_TEXT"]!="N" && $arItem["PREVIEW_TEXT"]):?>
<?echo $arItem["PREVIEW_TEXT"];?>
<?endif;?>
<?if(!$arParams["HIDE_LINK_WHEN_NO_DETAIL"] || ($arItem["DETAIL_TEXT"] &&
$arResult["USER_HAVE_ACCESS"])):?>
<a href="<?echo $arItem["DETAIL_PAGE_URL"]?>" class="underline">>></a>
<?endif;?>
<?if($arParams["DISPLAY_PICTURE"]!="N" && is_array($arItem["PREVIEW_PICTURE"])):?>
<div style="clear:both"></div>
<?endif?>
<?foreach($arItem["FIELDS"] as $code=>$value):?>
<small>
<?=GetMessage("IBLOCK_FIELD_".$code)?>: <?=$value;?>
</small><br />
<?endforeach;?>
<?foreach($arItem["DISPLAY_PROPERTIES"] as $pid=>$arProperty):?>
<small>
<?=$arProperty["NAME"]?>:
<?if(is_array($arProperty["DISPLAY_VALUE"])):?>
<?=implode(" / ", $arProperty["DISPLAY_VALUE"]);?>
<?else:?>
<?=$arProperty["DISPLAY_VALUE"];?>
<?endif?>
</small><br />
<?endforeach;?>
</li>
<?endforeach;?>
<?if($arParams["DISPLAY_BOTTOM_PAGER"]):?>
<br /><?=$arResult["NAV_STRING"]?>
<?endif;?>
</ul>
Это на самом деле наш стандартный шаблон .default, в нем практически не внесено изменений, удалявших бы старый код, характерный для этого шаблона. В рамках данного урока нас устроит стандартный и лаконичный вывод новостной ленты. На самом деле он скопирован в папку шаблона сайта и мы можем смело править его в свое удовольствие, используя все доступные в шаблоне данные, а те которые не доступны мы можем всегда выбрать в файле result_modifier.php, если его нет в папке с шаблоном вы можете его смело создать и делать в нем все выборки с базы, дабы не мешать логику с версткой.
Теперь осталось вызвать компонент ленты новостей на главной странице или на любой другой вашей статической странице, или в header.php шаблона, или в footer.php шаблона (это зависит от того, где вы хотите видеть новости и где они должны быть доступны):
<?$APPLICATION->IncludeComponent("bitrix:news.list", "my_newslist", array(
"IBLOCK_TYPE" => "-",
"IBLOCK_ID" => "NEWS",
"NEWS_COUNT" => "20",
"SORT_BY1" => "ACTIVE_FROM",
"SORT_ORDER1" => "DESC",
"SORT_BY2" => "SORT",
"SORT_ORDER2" => "ASC",
"FILTER_NAME" => "",
"FIELD_CODE" => array(
0 => "",
1 => "",
),
"PROPERTY_CODE" => array(
0 => "",
1 => "",
),
"CHECK_DATES" => "Y",
"DETAIL_URL" => "",
"AJAX_MODE" => "N",
"AJAX_OPTION_JUMP" => "N",
"AJAX_OPTION_STYLE" => "N",
"AJAX_OPTION_HISTORY" => "N",
"CACHE_TYPE" => "A",
"CACHE_TIME" => "36000000",
"CACHE_FILTER" => "N",
"CACHE_GROUPS" => "Y",
"PREVIEW_TRUNCATE_LEN" => "",
"ACTIVE_DATE_FORMAT" => "f j, Y",
"SET_TITLE" => "N",
"SET_STATUS_404" => "N",
"INCLUDE_IBLOCK_INTO_CHAIN" => "N",
"ADD_SECTIONS_CHAIN" => "N",
"HIDE_LINK_WHEN_NO_DETAIL" => "N",
"PARENT_SECTION" => "",
"PARENT_SECTION_CODE" => "",
"INCLUDE_SUBSECTIONS" => "Y",
"DISPLAY_TOP_PAGER" => "N",
"DISPLAY_BOTTOM_PAGER" => "N",
"PAGER_TITLE" => "Новости",
"PAGER_SHOW_ALWAYS" => "N",
"PAGER_TEMPLATE" => "",
"PAGER_DESC_NUMBERING" => "N",
"PAGER_DESC_NUMBERING_CACHE_TIME" => "36000",
"PAGER_SHOW_ALL" => "N",
"DISPLAY_DATE" => "Y",
"DISPLAY_NAME" => "Y",
"DISPLAY_PICTURE" => "Y",
"DISPLAY_PREVIEW_TEXT" => "Y",
"NEWSLIST_TITLE" => "Новости",
"AJAX_OPTION_ADDITIONAL" => ""
),
false
);?>
Нечего пугаться! Это стандартный код вызова компонента, и все что лежит в этом массиве это параметры нашего компонента. Тут очень важна первая строка, в ней мы задаем название компонента и шаблон, благодаря которому данные будут выводится. На самом деле, если добавлять код вызова через админку, а так и надо делать (просто перетащить его в индексный файл), то этот код пропишется автоматически и вы сможете редактировать все эти параметры в удобном и понятном для любого человека виде. Лично мне приходилось по разному работать, особенно когда знаешь практически все параметры, то можно быстро отредактировать их прям в коде. Благодаря параметру FILTER_NAME, название которого можно указать, мы можем выполнить фильтрацию, к примеру выбрать только один из разделов новостей (эти подробности вы сможете найти в стандартной документации, ну или же мы выпустим урок, касающийся фильтрации данных на битрикс).
На этом все :) До скорых встреч!
