
Свойство order - порядок следования элементов
Всем добрый день! Так как, я постоянно занимаюсь версткой, то заметил следующие особенности по построению сеток, а также определенных классов для позиционирования элементов, в том числе и следования элементов, относительно друг друга и заметил следующую особенность. То что, не каждый далеко CSS фреймворк поддерживает следования элементов с помощью дополнительных классов и поэтому для себя, создал псевдоклассы для flexbox элементов относительно следования элементов свойства order.
В общем, тема сегодняшнего урока свойство order - порядок следования элементов на веб странице.
И так, тестировать все это дело мы будем на 3-х разрешениях, а именно по стандарту, на 768 пикселей и 480 пикселей. Для этого, нам потребуется сначала создать HTML разметку для наших div блоков.
<div class="content"> <div class="one order"> <h2>1</h2> </div> <div class="two order"> <h2>2</h2> </div> <div class="three order"> <h2>3</h2> </div> </div>
В принципе, на HTML коде мы заканчиваем, переходим к стилям CSS и тут самое интересное... Но для начала, давайте просто оформим наши блочные элементы.
.one, .two, .three{
padding: 8%;
color: #fff;
font-size: 30px;
height: 20px;
line-height:20px;
text-align: center;
margin: auto;
width: 200px;
}
.one{
background: red;
}
.two{
background: blue;
}
.three{
background: green;
}
Начиная работать с flexbox элементами, главное понимать принцип их построения и структуру. Поэтому для всех элементов создадим блочный родитель и дадим ему класс content, который будет отвечать за построение нашей сетки. Построение, повторяю, а не порядок! Обязательными свойствами которого будут:
.content{
display: flex;
flex-flow: row wrap;
}
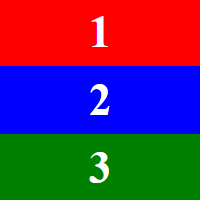
Теперь начинается самое интересное) По умолчанию наши блоки располагаются в порядке от 1 до 3 и разбиты по цветам, для наглядности. Я не стал создавать демо урок, просто как бы, думаю и так все понятно.

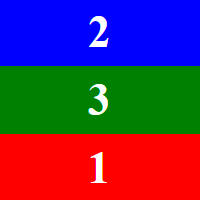
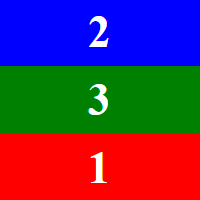
Давайте попробуем их поменять, чтобы к примеру, 1 блок встал на место 3 блока, 3 блок на место 2 блока, а 2 блок, соответственно, на место 1 блока. Для этого создаем медиа запрос для разрешения, к примеру, 768 пикселей (оно может быть любое, опять же для примера взял), а в него прописываем псевдоклассы nth-of-type с классом order и в конце дописываем обращение к блоку по порядку. Не устанавливаем порядок, а делаем обращение к первому блоку, затем ко второму и т.д.
После чего можем задавать свойство order и прописывать ему нужный порядок. Так как, у нас с Вами 3 блока, то соответственно, от 1 до 3.
@media only screen and (max-width : 768px) {
.order:nth-of-type(1) {
order: 2;
}
.order:nth-of-type(2) {
order: 3;
}
.order:nth-of-type(3) {
order: 1;
}
}

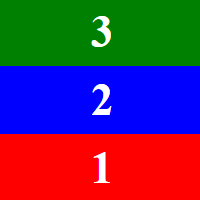
Ну и напоследок, давайте для примера выведем все блоки в обратном порядке, от 3 до 1. Для этого, проделаем тоже самое, что и во втором варианте для разрешения 768 пикселей, но уже зададим другой порядок и, соответственно, другой медиа запрос, к примеру, для 480 пикселей.
@media only screen and (max-width : 480px) {
.order:nth-of-type(1) {
order: 3;
}
.order:nth-of-type(2) {
order: 2;
}
.order:nth-of-type(3) {
order: 1;
}
}

Вот так у нас и получается с Вами задавать нашим элементам нужный порядок следования элементов. Спасибо всем за внимание, надеюсь, смог помочь нужной информацией!
