
Добрый вечер дорогие друзья и первым делом всех хочу поздравить с наступающим Рождеством, пожелать Вам всего замечательно, светлого, радостного, счастливого, и самое главное провести этот праздник со своими близкими в теплой и уютной обстановке, за семейным столом!) А я тем временем, за одним чтобы уж поздравить, да и что-то полезное предоставить, заранее подготовил для Вас видео урок на тему транслитерация URl на PHP.
Вообще правда, если говорить про данную тему, то она скорее всего подойдет для самописных проектов, потому что на различных CMS уже имеются давным давно свои плагины, но все же, мы тут пытаемся изучить PHP, да и просто понять, как можно сделать подобный скрипт, поэтому, я очень надеюсь, что данный урок будет для Вас полезным, тем более последнее время, уж очень редко что-то выпускаю по PHP, но тут уж подготовил) И не просто подготовил, еще и чтобы меньше что тут описывать, записал видео урок.
Поэтому, давайте только вкратце пробежимся по самому материалу, просто вдруг Вы смотрите этот урок чуть позже, на работе к примеру и нет возможности посмотреть видео.
И так, начинаем разбирать функцию TranslitURL, чтобы Вам немного стало понятно, что тут и как тут. Первым делом мы видим два массива, которые имеют разный префикс $RU и $EN, по аббревиатуре думаю Вы уже догадались, что они обозначают - русский и английский.
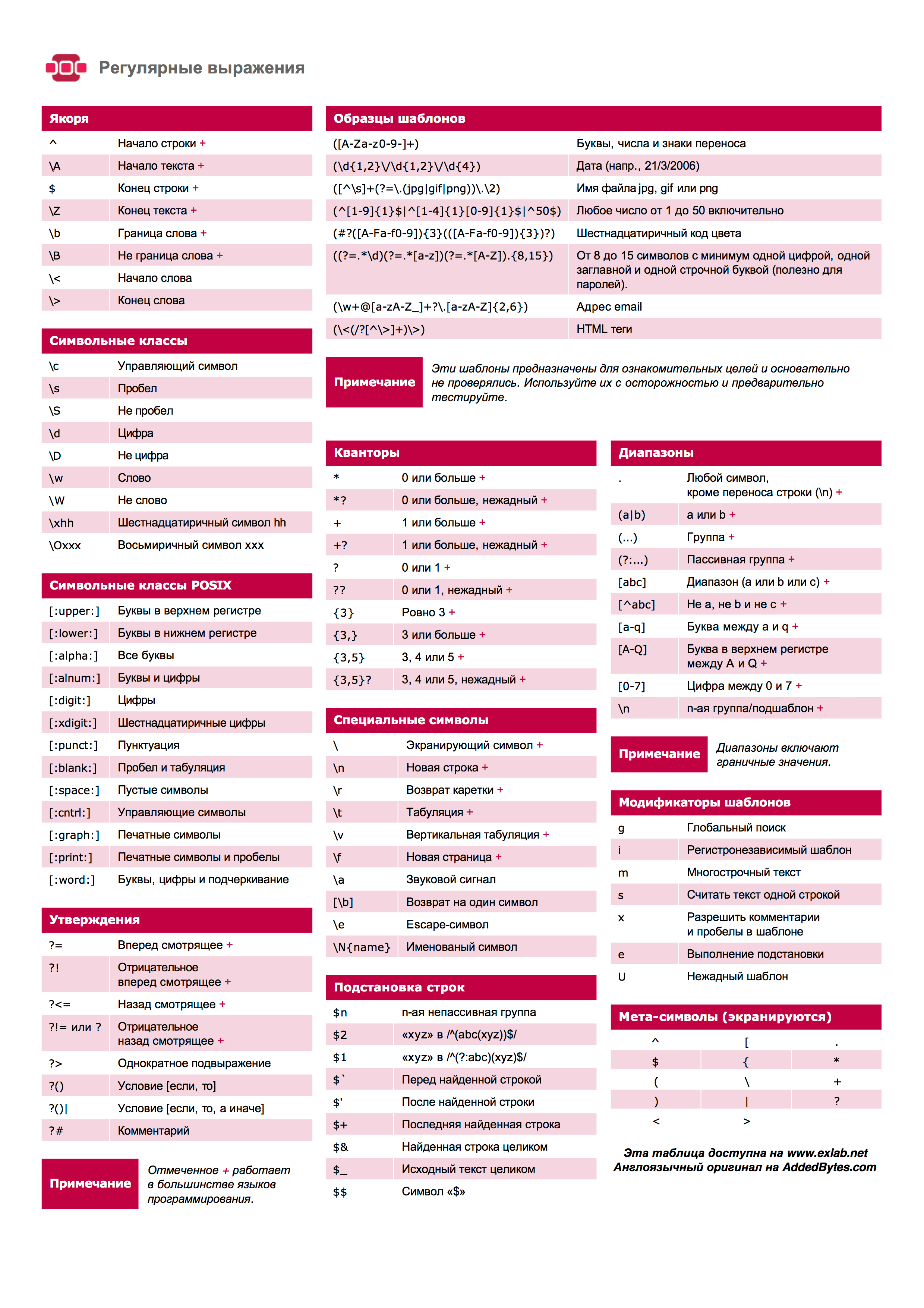
Далее у нас идет условие, которое содержит в себе регулярные выражения и обрабатываются такими функциями как: str_replace(), pregreplace() и strtolower(). Первая из которых выполняет преобразование транслита языков с помощью переменной $text, а остальные обрабатывают значения с помощью регулярных выражений. Прикрепляю картинку, после самого кода PHP с таблицей регулярных выражений, чтобы Вы смогли лучше с ними ознакомиться, кто не знал и за одним попробовать подправить скрипт под себя.
function TranslitURL ($text, $translit = 'ru_en') {
$RU['ru'] = array(
'Ё', 'Ж', 'Ц', 'Ч', 'Щ', 'Ш', 'Ы',
'Э', 'Ю', 'Я', 'ё', 'ж', 'ц', 'ч',
'ш', 'щ', 'ы', 'э', 'ю', 'я', 'А',
'Б', 'В', 'Г', 'Д', 'Е', 'З', 'И',
'Й', 'К', 'Л', 'М', 'Н', 'О', 'П',
'Р', 'С', 'Т', 'У', 'Ф', 'Х', 'Ъ',
'Ь', 'а', 'б', 'в', 'г', 'д', 'е',
'з', 'и', 'й', 'к', 'л', 'м', 'н',
'о', 'п', 'р', 'с', 'т', 'у', 'ф',
'х', 'ъ', 'ь', '/'
);
$EN['en'] = array(
"Yo", "Zh", "Cz", "Ch", "Shh","Sh", "Y'",
"E'", "Yu", "Ya", "yo", "zh", "cz", "ch",
"sh", "shh", "y'", "e'", "yu", "ya", "A",
"B" , "V" , "G", "D", "E", "Z", "I",
"J", "K", "L", "M", "N", "O", "P",
"R", "S", "T", "U", "F", "Kh", "''",
"'", "a", "b", "v", "g", "d", "e",
"z", "i", "j", "k", "l", "m", "n",
"o", "p", "r", "s", "t", "u", "f",
"h", "''", "'", "-"
);
if($translit == 'en_ru') {
$t = str_replace($EN['en'], $RU['ru'], $text);
$t = preg_replace('/(?<=[а-яё])Ь/u', 'ь', $t);
$t = preg_replace('/(?<=[а-яё])Ъ/u', 'ъ', $t);
}
else {
$t = str_replace($RU['ru'], $EN['en'], $text);
$t = preg_replace("/[\s]+/u", "_", $t);
$t = preg_replace("/[^a-z0-9_\-]/iu", "", $t);
$t = strtolower($t);
}
return $t;
}
Теперь нам нужно, в конце кода, если мы хотим принимать данные на этой же страницы, прописать следующий код. Ничего сложного тут нет, обычный прием значения поля через глобальный массив $_POST, затем обрабатываем его с помощью нашей функции выше и выводим результат на экран. В данном случае мы с Вами делаем транслит с русского на английский.
$title = $_POST['title']; echo $url = TranslitURL($title);
Если Вы хотите произвести траслитерацию наоборот, с английского на русский, то просто добавьте значения en_ru в функцию.
echo $url = TranslitURL($title, 'en_ru');
На этом, по поводу PHP все и как обещал предоставляю Вашему вниманию картинку с регулярными выражениями. Ее кстати, в свободном доступе, скачал с интернета.

Тут особо говорить нечего, так как чтобы проверить сам скрипт, потребуется форма отправки и немного можно ее стилизовать.
input{
border:1px solid #000;
width: 100%;
height: 50px;
display: block;
margin: 5px auto 10px;
padding: 5px 10px;
font-size:20px;
}
button{
border:1px solid #000;
margin: auto;
padding: 5px 10px;
font-size:18px;
display: block;
cursor: pointer;
color:#000;
}
На этом, я с Вами прощаюсь, еще раз Вас с наступающим Рождеством, всего Вам самого наилучшего! До скорого!)
