
Доброе утро всем, кто читает данный материал и на этот раз я решил написать очередное меню на JQuery, очень простое по структуре кода и не нагружает сайт при прокрутке страницы. В общем, сегодня мы будем с вами разрабатывать выдвигающееся боковое меню для сайта. Перед этим, хотел сказать, что впереди нас ждут большие изменения, в первую очередь это касается полного изменения сайта, как его функционала, так и дизайна.
Поэтому не забывайте подписываться на нас, чтобы быть в курсе всех событий, а мы в свою очередь не забудем вас радовать новыми и полезными материалами!) Ну так ладно, что то я увлекся и ушел от темы) Давайте остановимся на нашем меню и я постараюсь рассказать о нем более подробнее.
Для начала подключаем, как обычно файл стилей demo.css, файл стилей font-awesome.min.css для наших иконок, скачать можете с официального сайта http://fontawesome.io/, далее нам потребуется подключить библиотеку jQuery и не забываем про сам скрипт menu.js
<link rel="stylesheet" href="css/demo.css"> <link rel="stylesheet" href="css/font-awesome.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="js/menu.js"></script>
Теперь формируем наш каркас HTML разметки для меню. Для этого создаем тег nav и прописываем ему идентификатор menu, который будет добавлять и удалять класс menu-open с помощью метода toggleClass.
Вся эта конструкция будет работать исключительно при клике на кнопку с идентификатором menuToggle.

<!-- Меню --> <nav id="menu"> <div id="menuContent"> <a href="#"><span class="fa fa-home"></span> Главная</a> <a href="#"><span class="fa fa-code"></span> Услуги</a> <a href="#"><span class="fa fa-list-ol"></span> Портфолио</a> <a href="#"><span class="fa fa-users"></span> Отзывы</a> <a href="#"><span class="fa fa-link"></span> Контакты</a> </div> <!-- Кнопка меню --> <div id="menuToggle"><i class="fa fa-bars"></i></div> </nav>
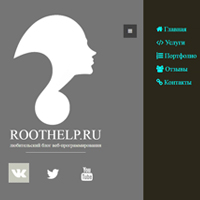
Теперь давайте оформим, немного нашу страницу в нашем авторском стиле от команды проекта RootHelp.ru
<div class="rh"> <img src="img/rh_logo_white.png" alt="Выдвигающееся боковое меню"> <span>ROOTHELP.RU <p>любительский блог веб-программирования</p><hr></span> <ul> <li><a href="https://vk.com/iroothelp" target="_blank" title="Подпишись на VK страницу"><span class="fa fa-vk"></span></a></li> <li><a href="https://twitter.com/roothelp_ru" target="_blank" title="Подпишись на Twitter"><span class="fa fa-twitter"></span></a></li> <li><a href="https://www.youtube.com/channel/UCeOO305pt0FKB60tYoQMYPQ" target="_blank" title="Подпишись на канал YouTube"><span class="fa fa-youtube"></span></a></li> </ul> </div>
Создаем функцию по клику и прописываем ей идентификатор menuToggle. Далее обращаемся к идентификатору menu и добавляем, удаляем класс menu-open.
$(function(){
$('#menuToggle').on('click', function(){
$('#menu').toggleClass('menu-open');
});
})(jQuery);
Для начала нам нужно идентификатору menu задать ряд обязательных свойств, таких как: позиционирование, расположение, ширину и высоту. После чего, чтобы меню изначально было выдвигалось и скрывалось, прописываем класс menu-open.
#menu {
position: fixed;
right: -190px;
width: 250px;
height: 100%;
top: 0;
}
#menu.menu-open {
right: 0;
}
Теперь работаем с каркасом блока меню, а точнее с идентификатором menuContent и прописываем ему обязательные свойства, таких как: позиционирование, расположение, ширину, цвет, высоту.
Далее уже занимаемся самим оформлением меню.
#menuContent {
position: absolute;
left: 60px;
background: #2b271a;
width: 200px;
height: 100%;
padding-top: 114px;
}
#menu a {
margin-left: 40px;
color: #00ffff;
display: block;
font-size: 20px;
line-height: 40px;
text-decoration:none;
}
#menu a:hover {
color: #00ff40;
}
#menu{
-webkit-transition: all .3s ease;
-moz-transition: all .3s ease;
-ms-transition: all .3s ease;
-o-transition: all .3s ease;
transition: all .3s ease;
}
И напоследок, нам остается только оформить кнопку и задать ей нужные свойства, решающими из которых являются: позиционирование, расположение, ширина и высота. Для красоты накладываем анимацию с помощью transition.
#menuToggle {
position: absolute;
top: 120px;
text-align: center;
font-size: 14px;
color: #ffffff;
width: 40px;
height: 40px;
line-height: 40px;
cursor: pointer;
background: rgba(0,0,0,0.45);
-webkit-transition: all .1s ease-in-out;
-moz-transition: all .1s ease-in-out;
-ms-transition: all .1s ease-in-out;
-o-transition: all .1s ease-in-out;
transition: all .1s ease-in-out;
}
#menuToggle:hover {
color: #00ff40;
background: rgba(0,0,0,0.2);
-webkit-transition: all .1s ease-in-out;
-moz-transition: all .1s ease-in-out;
-ms-transition: all .1s ease-in-out;
-o-transition: all .1s ease-in-out;
transition: all .1s ease-in-out;
}
Теперь нам осталось, только дописать оформление к нашей страницы, чтобы оно красиво смотрелось)
body{
background:#757575;
}
.rh img{
margin: 0 auto;
display:block;
}
.rh span{
color:#fff;
display:block;
text-align:center;
font-size:41px;
}
.rh span>p{
color:#f1f3e9;
font-size:15px;
}
hr{
border:0.4px solid #fff;
background:#fff;
color:#fff;
width:30%;
margin:12px auto;
}
.rh ul{
list-style:none;
margin:5px auto;
width:54%;
}
.rh ul li{
float:left;
margin:20px;
}
.rh ul li a{
text-decoration:none;
}
.rh ul li a span{
padding:13px;
}
.rh ul li a span:hover{
background:#c7c9bd;
padding:8px;
border: 1px dashed #fff;
}
Для этого нам надо просто дописать и изменить свойства для #menu, #menu.menu-open и #menuToggle.
#menu {
left: -262px;
}
#menu.menu-open {
left: -60px;
}
#menuToggle {
margin-left: 275px;
}
А на этом все, спасибо большое за внимание и не забывайте подписываться на нас, а также делится с другими полезным и нужным контентом!)
